網頁設計與 Issuu 之間存在一定的關聯,特別是在線發佈和共享內容方面。以下是網頁設計與 Issuu 之間的幾個關係點:
1.嵌入 Issuu 的內容:Issuu 是一個數位發佈平台,允許用戶上傳並共享各種內容,如雜誌、書籍、報紙、目錄等。網頁設計師可以使用 Issuu 提供的嵌入程式碼將這些內容嵌入到網頁中,使網頁上的訪問者可以直接在網頁上瀏覽這些內容。
2.自定義 Issuu 的外觀:Issuu 提供了一些自定義的選項,允許用戶設置發佈的內容的外觀和交互功能。網頁設計師可以利用這些自定義選項來調整 Issuu 嵌入內容的樣式,使其與網頁的整體外觀和風格相一致。
3.整合 Issuu 的 API:Issuu 還提供了一個開發者 API,允許開發者通過程式化方式與 Issuu 平台進行交互。網頁設計師可以使用 Issuu API 來編寫自定義的程式碼,實現與 Issuu 平台的集成,例如自動上傳和更新內容、獲取讀者互動數據等。
綜上所述,網頁設計和 Issuu 之間的關係主要體現在網頁設計師能夠嵌入和展示 Issuu 上的內容,以及根據需要自定義該內容的外觀和功能。這使得網頁設計師能夠更好地利用 Issuu 提供的功能,提供豐富的內容體驗和互動性給網頁訪問者。
Issuu是一個開放式的電子書平台,平台上提供了免費製作電子書的服務,當然也提供了付費後的進階服務。很適合一般企業製作電子型錄,或是個人的作品集。製作完畢後,也會產出嵌入碼,方便放於網站當中。
 https://issuu.com/
https://issuu.com/
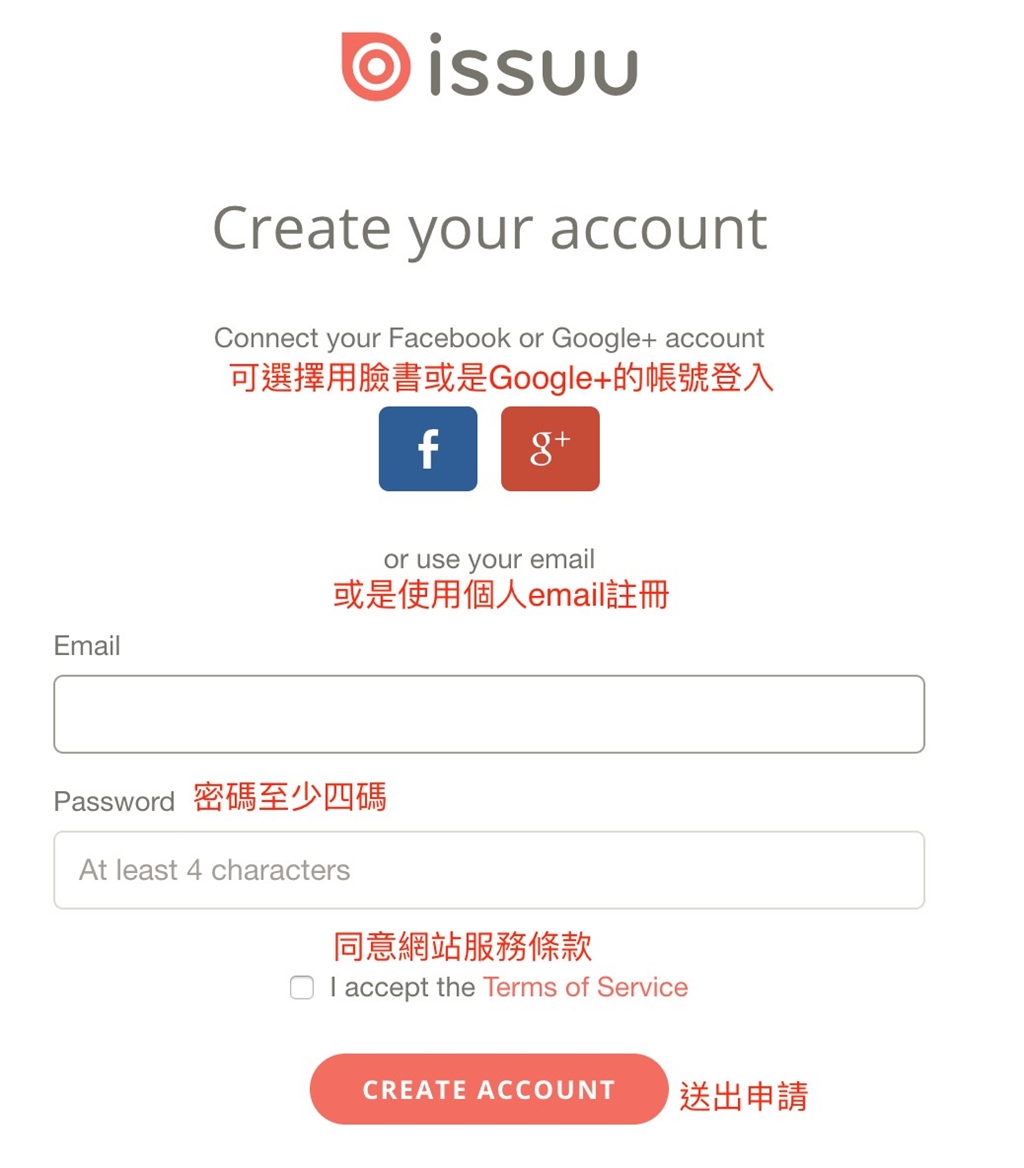
申請步驟一:註冊新帳號
 Issuu提供兩種註冊方式,可使用Facebook或是Google+註冊,或是選擇用個人的email 註冊。填好資料後,按【CREATE ACCOUNT】註冊。
Issuu提供兩種註冊方式,可使用Facebook或是Google+註冊,或是選擇用個人的email 註冊。填好資料後,按【CREATE ACCOUNT】註冊。
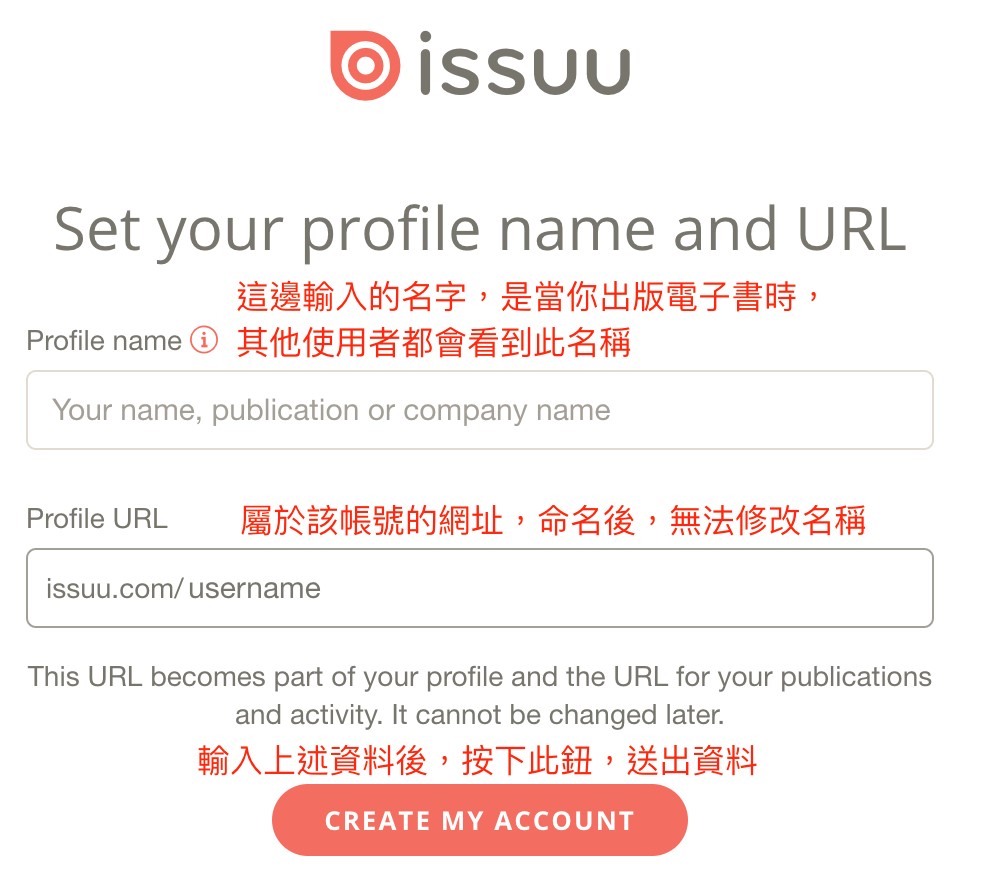
 建立帳號名稱:
建立帳號名稱:
這邊的個人名稱為公開,所有的使用者都會看到此用戶名稱。所以如果是幫公司建立帳號,可使用公司英文名稱。另外,每個帳號底下都有一個專屬網址,這個名稱是無法更改,可以先考慮使用網站名稱命名。
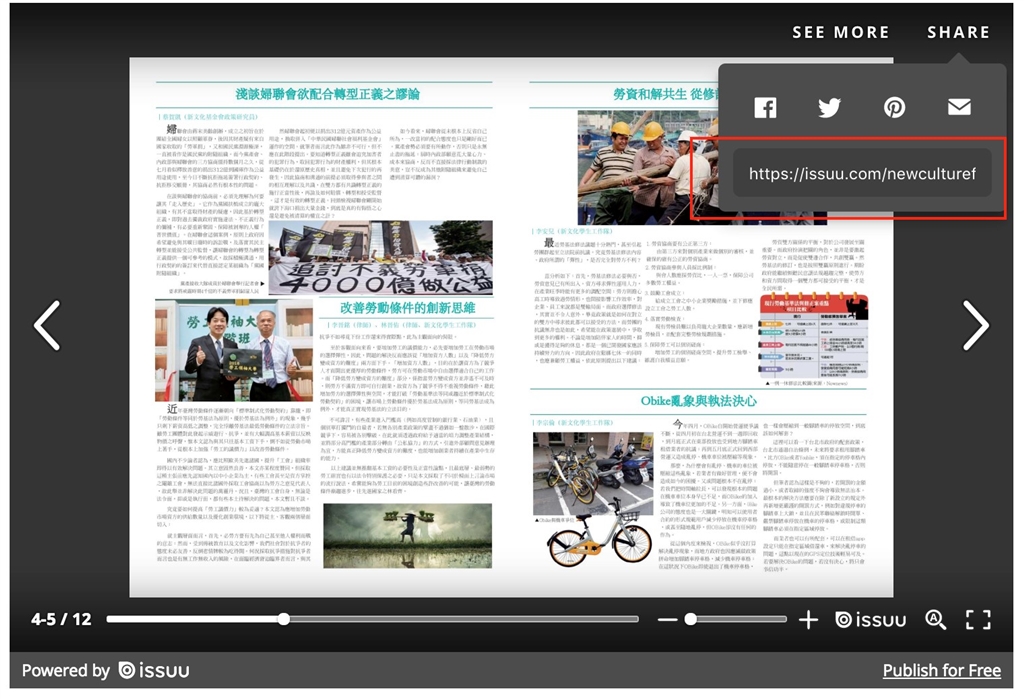
 在網站上分享線上型錄時,會帶出設定的網址名稱。
在網站上分享線上型錄時,會帶出設定的網址名稱。
範例:http://www.ncf1991.com.tw/page/about/index.aspx?kind=126。
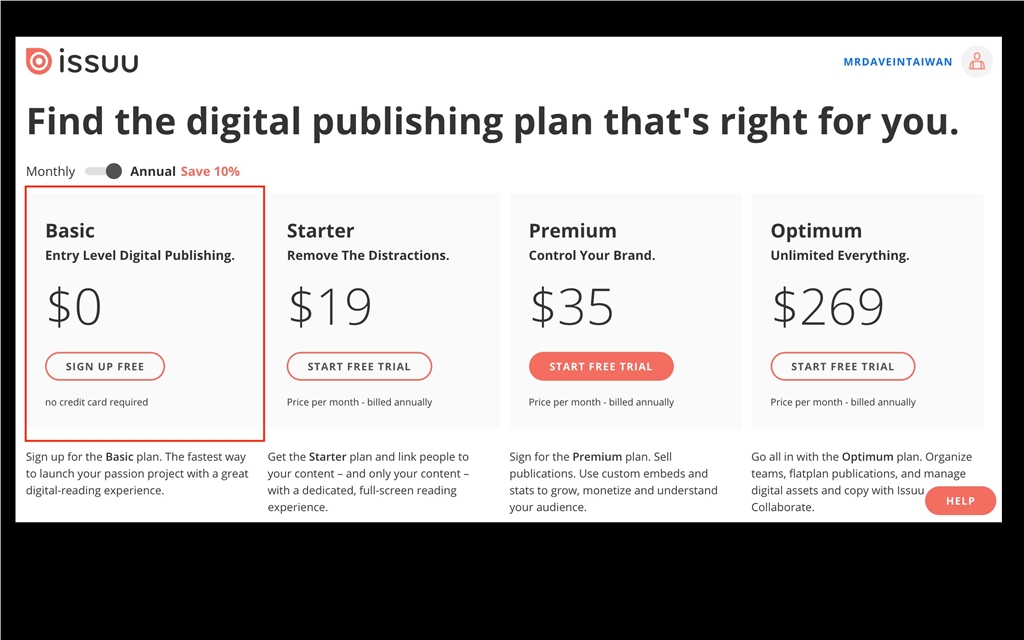
 選擇第一個Basic的免費版本,網站提供其他更多付費方案可選擇。
選擇第一個Basic的免費版本,網站提供其他更多付費方案可選擇。
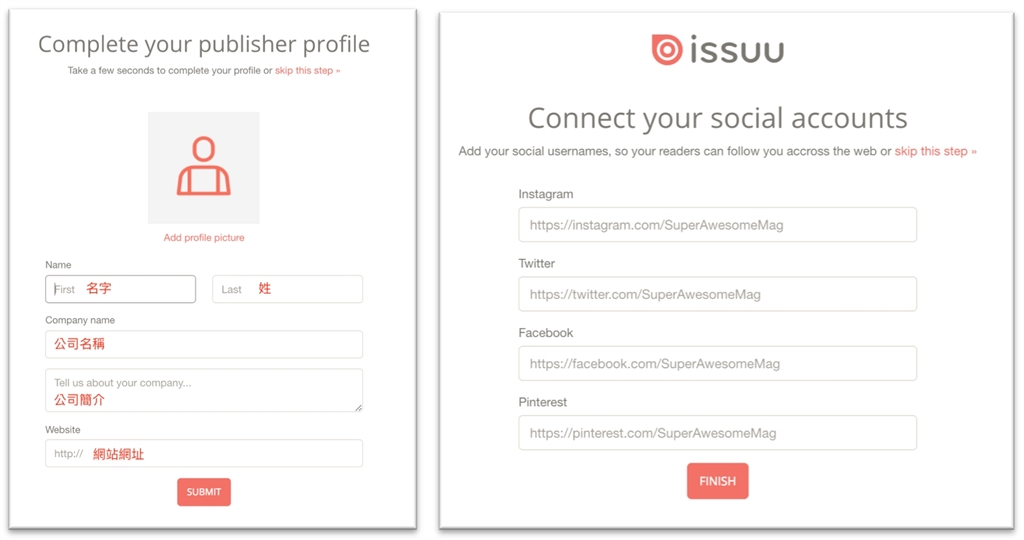
 更新發佈者資料-完成發佈者基本資料,如果有其他社群網站連結,也可以一起填入。
更新發佈者資料-完成發佈者基本資料,如果有其他社群網站連結,也可以一起填入。
申請步驟二:上傳PDF檔案
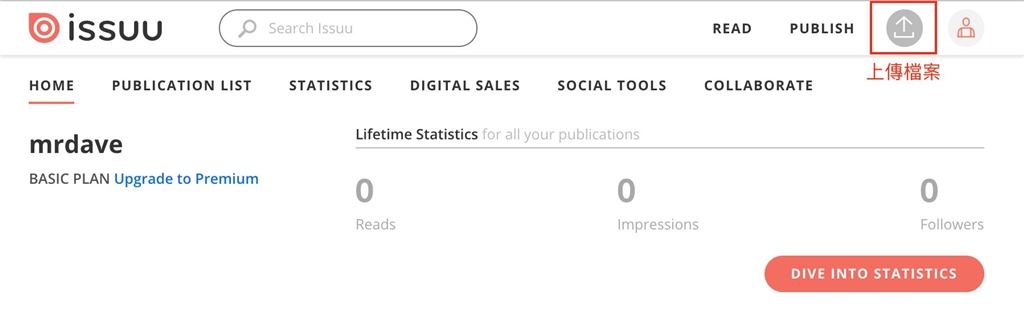
 網站右上角,點選上傳檔案。
網站右上角,點選上傳檔案。
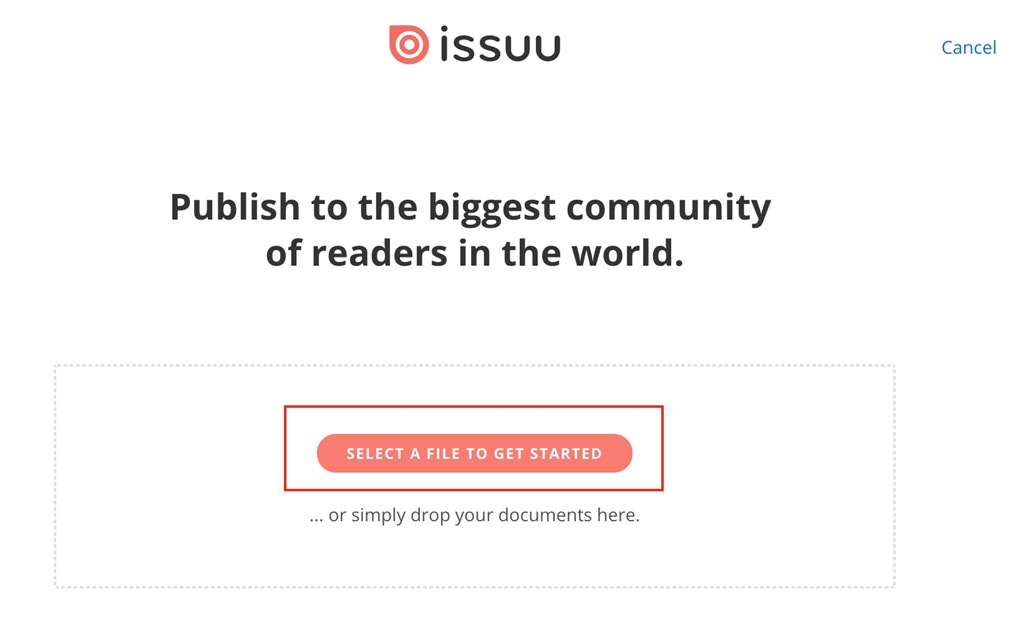
 選擇要上傳的PDF檔案。
選擇要上傳的PDF檔案。
申請步驟三:制定電子型錄簡介
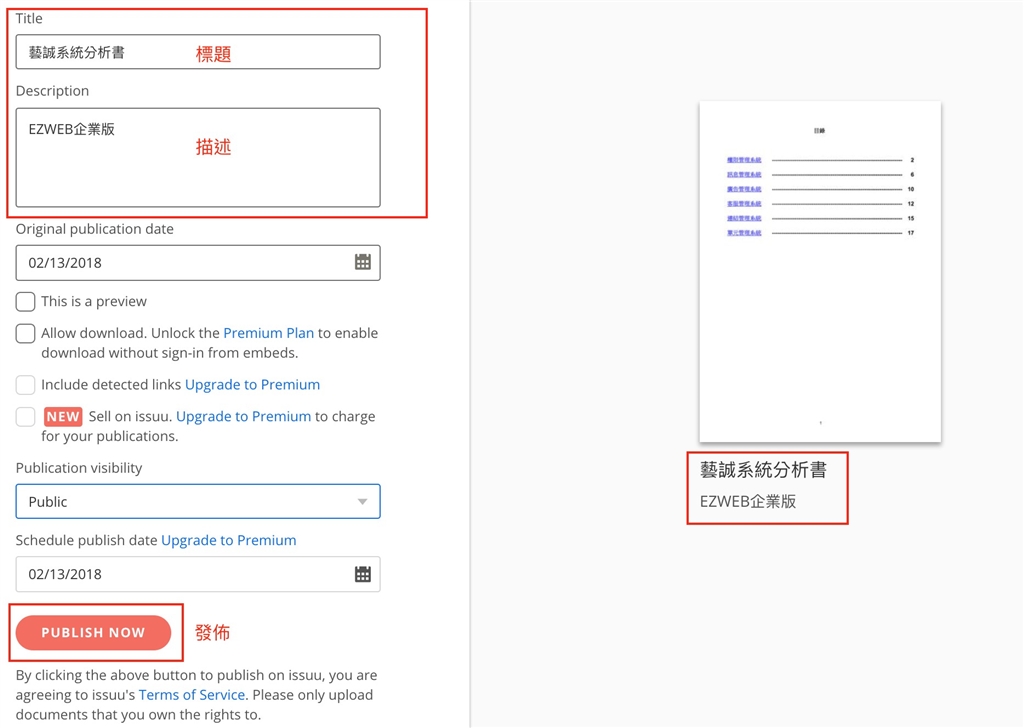
 上傳成功後,會看到左側有預覽圖,左手邊可以去制訂電子書標題及描述。按最下方的【PUBLISH NOW】發佈。
上傳成功後,會看到左側有預覽圖,左手邊可以去制訂電子書標題及描述。按最下方的【PUBLISH NOW】發佈。
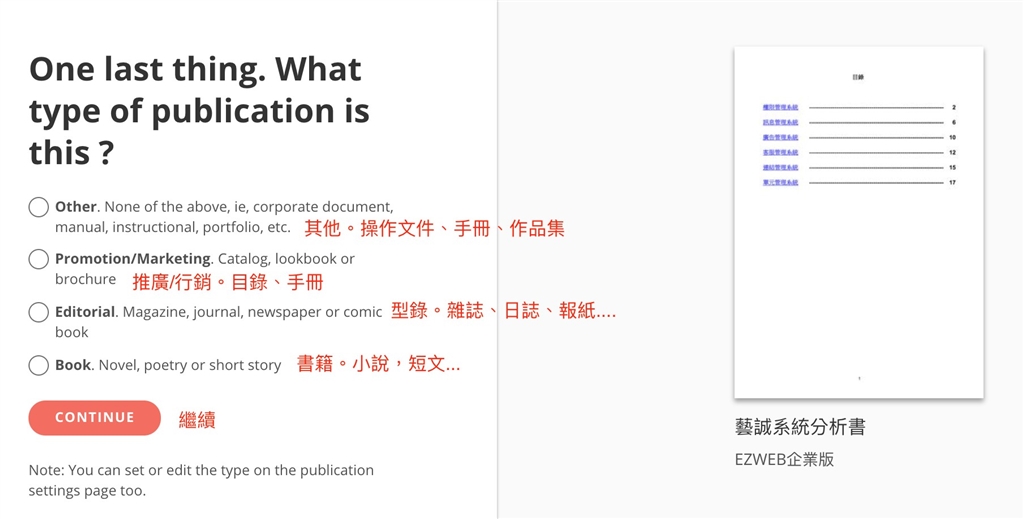
 選擇發佈的電子書類型,如果不知道是哪一類型,可以直接按【CONTINUE】跳過至下一階段。
選擇發佈的電子書類型,如果不知道是哪一類型,可以直接按【CONTINUE】跳過至下一階段。
申請步驟四:產生嵌入碼
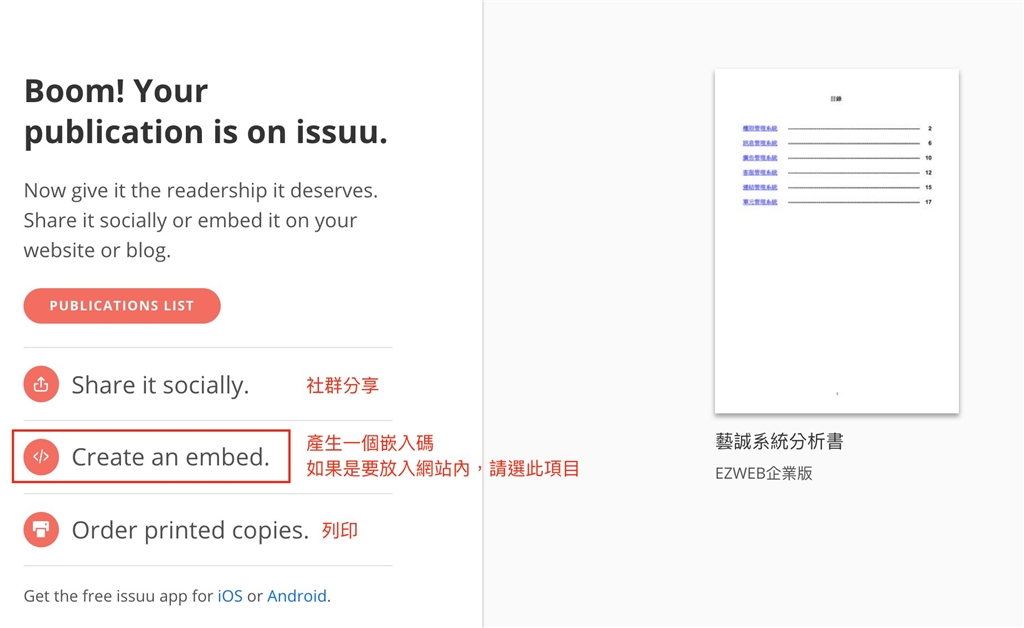
 選擇【Create an embed.】去產生一個網站嵌入碼。
選擇【Create an embed.】去產生一個網站嵌入碼。
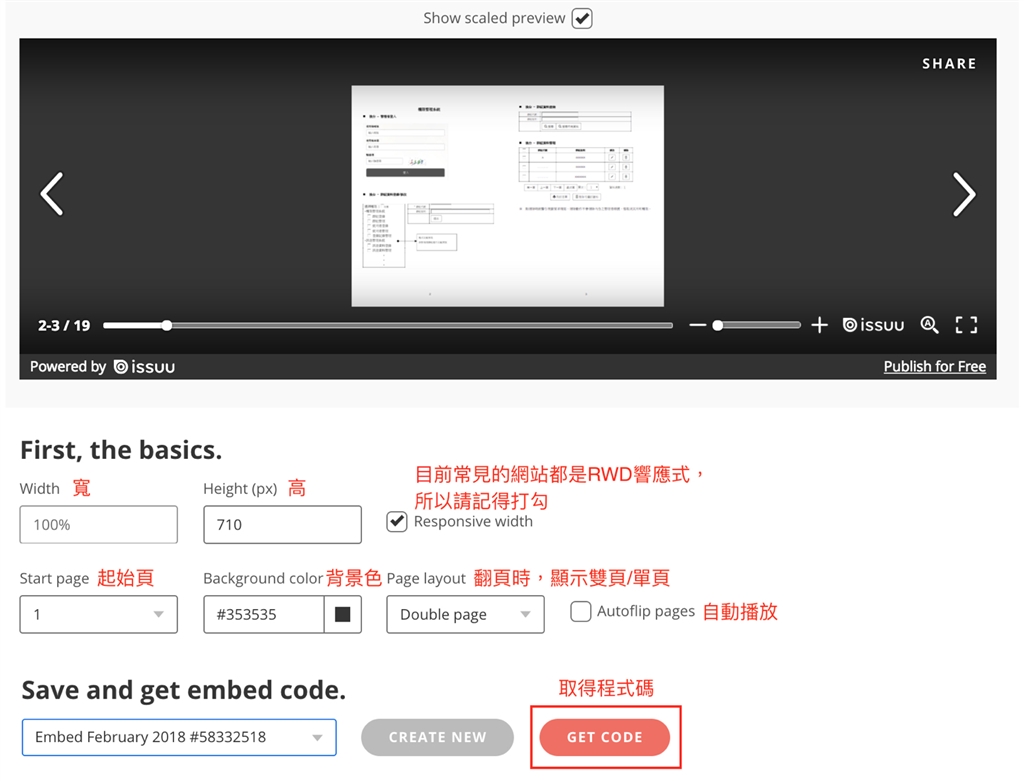
 調整電子書大小及設定。目前網站都是RWD響應式的設計,記得要在響應式寬度的地方打勾。
調整電子書大小及設定。目前網站都是RWD響應式的設計,記得要在響應式寬度的地方打勾。
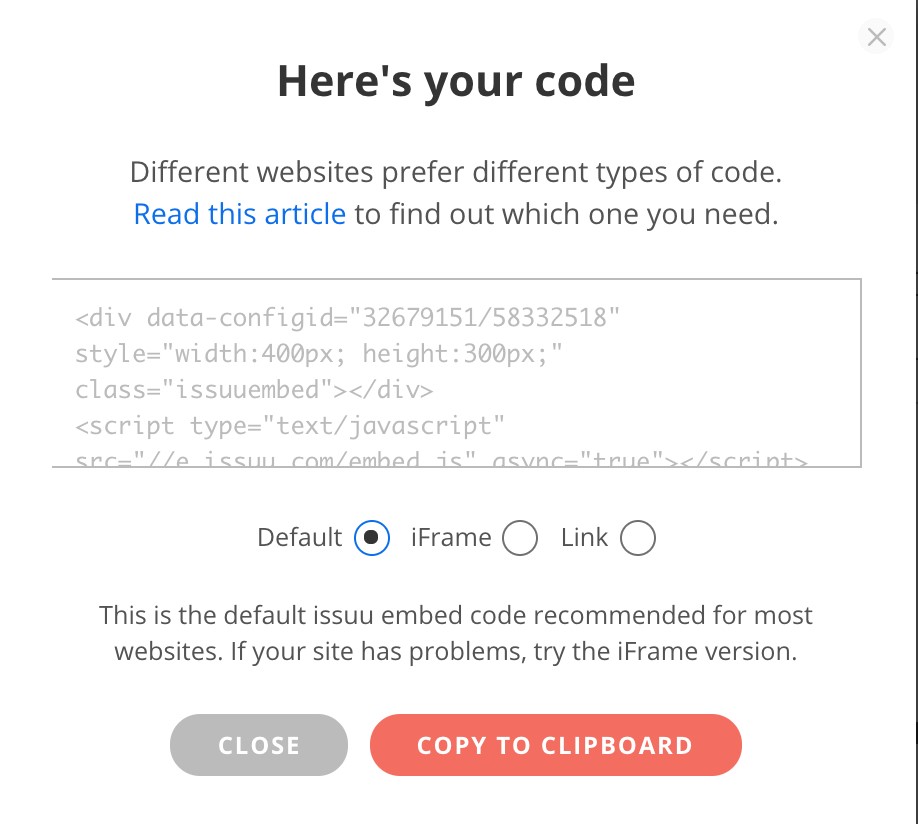
 設定完成後,按【GET CODE】取得程式碼。
設定完成後,按【GET CODE】取得程式碼。
申請步驟五:將嵌入碼貼入網站Html編輯器內
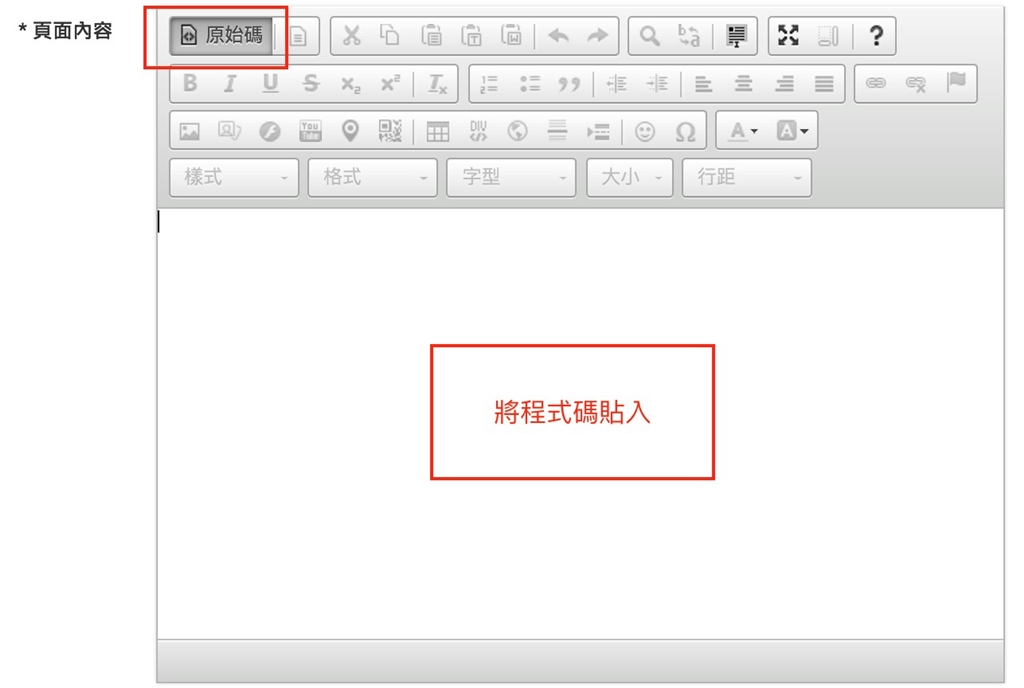
 進入網站後台,在HTML編輯器點選【原始碼】,再將上個步驟的程式碼貼入,即可完成。
進入網站後台,在HTML編輯器點選【原始碼】,再將上個步驟的程式碼貼入,即可完成。
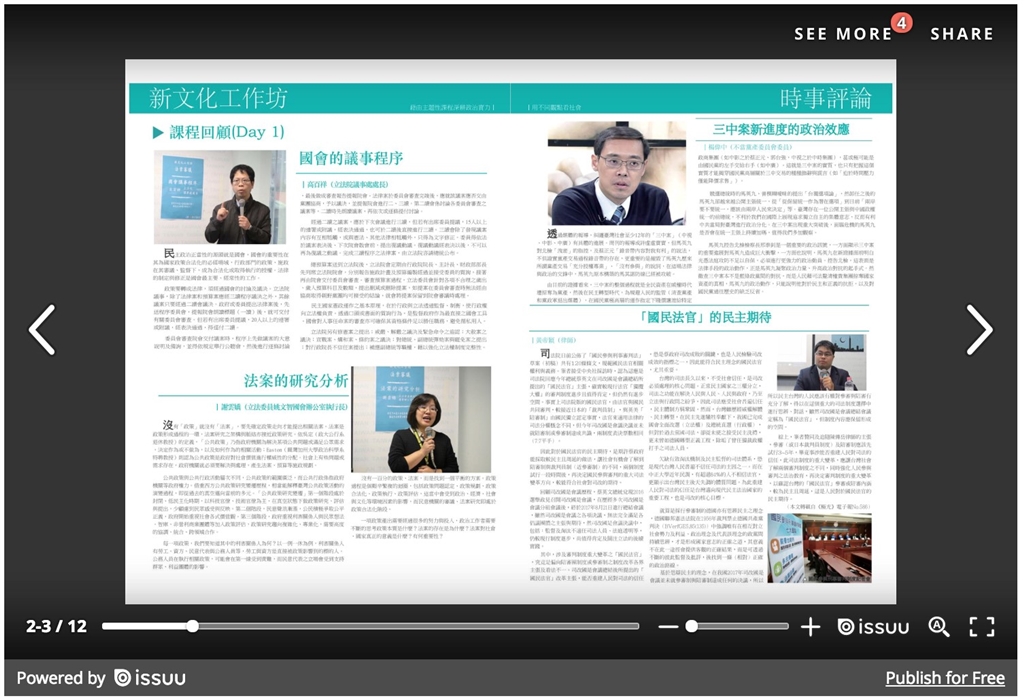
 完成範例:http://www.ncf1991.com.tw/page/about/index.aspx?kind=126
完成範例:http://www.ncf1991.com.tw/page/about/index.aspx?kind=126