建立網站
當您在 Visual Web Develope 中建立檔案系統網站時,您需要先建立一個新網站或開啟網站。 在這個範例中,您將建立 ASP.NET Web Form 網站建置。
1.開啟 Visual Studio 或 Visual Web Developer
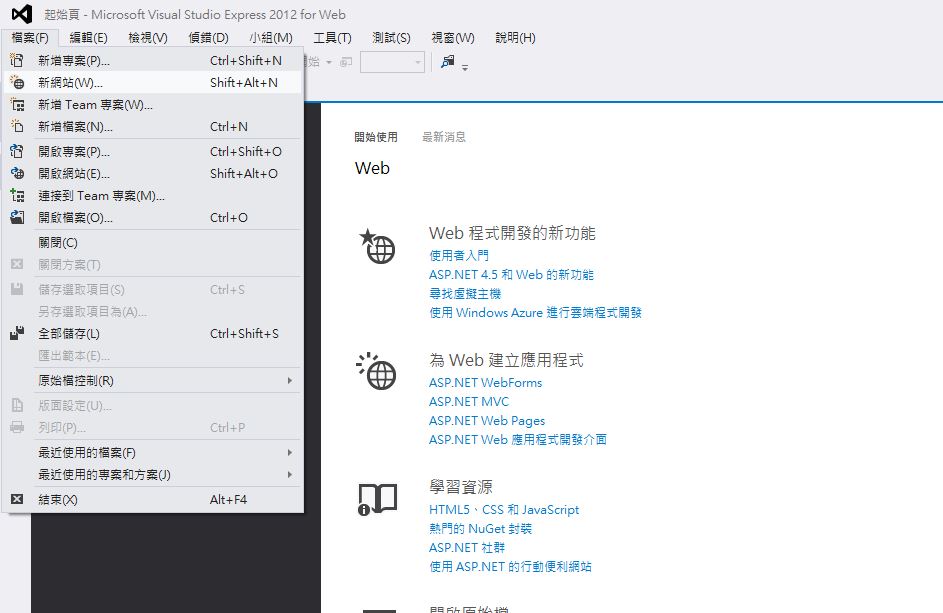
2.在功能表列上,依序選擇 [檔案]和 [新網站]
magnifier 
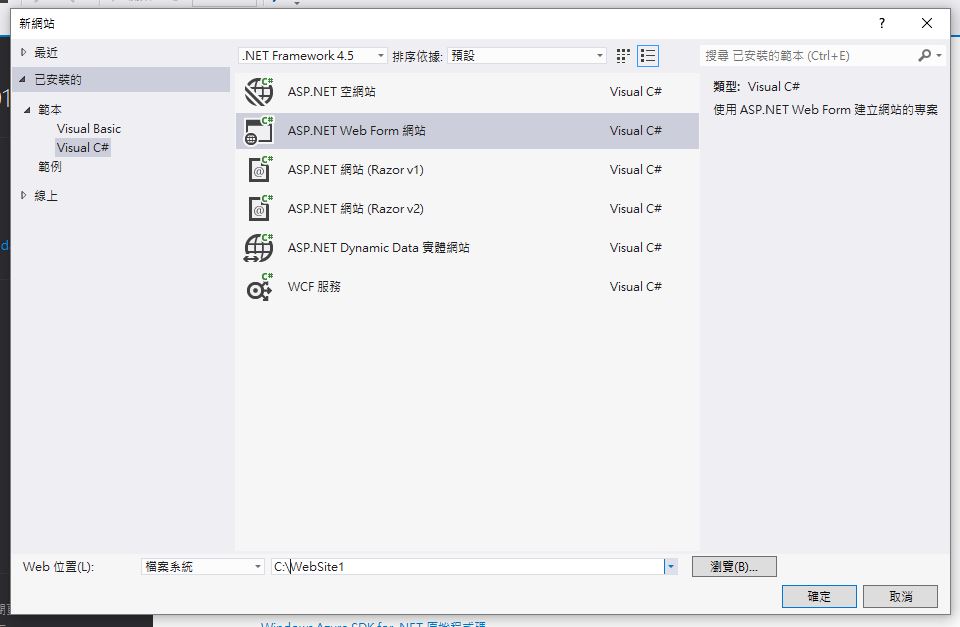
3.建立新網站後,在[語言]清單中,選取 [Visual Basic] 或 [Visual C#] 語言,再依序選擇ASP.NET Web Form 網站。您將根據[ASP.NET網站]範本建立網站,該範本會建立一些資料夾和預設檔案
magnifier 
4. 在[位置]方塊中,選取[檔案系統]方塊,然後輸入您想要用來保存網站之網頁的資料夾名稱 例如:C:\WebSite1
5. 在按一下 [確定]
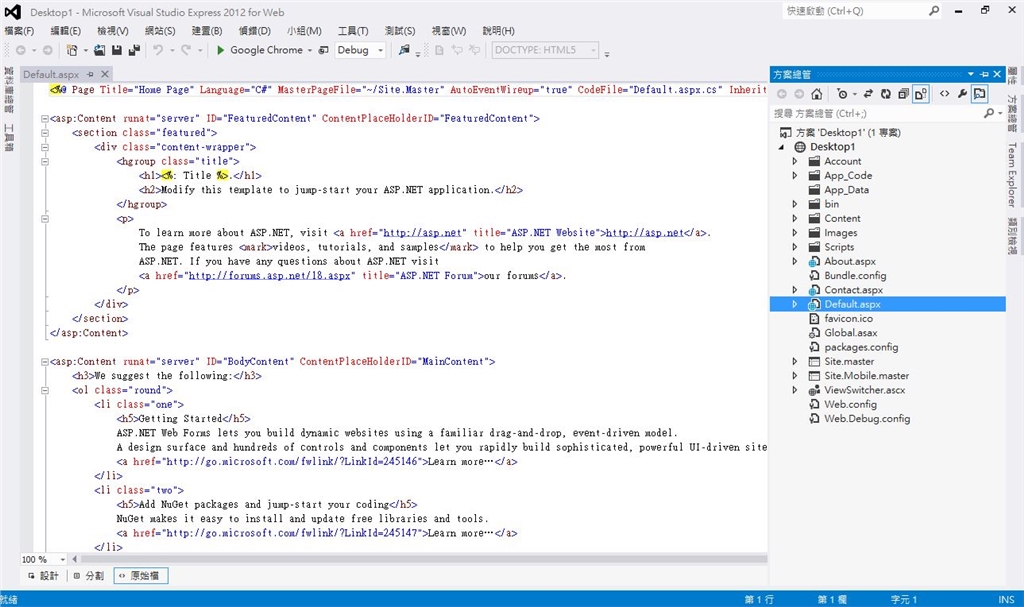
6. 依照預設範例 ,Visual Web Develope會建立含有預建之配置 (主版頁面、Default.aspx 和 About.aspx 內容頁面以及階層式樣式表)、Ajax (用戶端指令碼檔) 和驗證 (ASP.NET 成員資格) 功能的網站專案。
magnifier 
6. Visual Web Developer 會以 [原始碼] 檢視顯示網頁,在這個檢視中您可以查看網頁的 HTML 項目。
補充說明/ NOTE
如果您需要如何搭配 SQL Server 之相關資訊,請參閱資料庫程式設計。