網頁設計好用縮圖軟體-FireShot
Chrome的外掛中,有一款好用的截圖軟體-FireShot。收集網頁資料時,最常用也最簡便的方式就是將所需的資料從網頁截圖下來;但大部分截圖軟體,都只能抓取螢幕的可視範圍,而目前網頁設計的趨勢,考量資訊的豐富度及行動裝置的瀏覽便利性,網頁設計大部分偏向一頁式的設計,一頁式的設計最大特點就是畫面較傳統網頁長,網頁較長有捲軸時, 截圖就變得比較麻煩,需要一邊滾動卷軸一邊擷取畫面,最後再利用編圖軟體將圖拼接起來,使用上非常不方便!這時就可以考慮使用FireShot來解決這些腦人的問題。
FireShot 是一款網頁截圖工具,它可以捕捉整個網頁或選擇的部分,並提供豐富的編輯和分享功能。對於網頁設計師來說,FireShot 提供了以下好處:
網頁截圖功能:可以輕鬆捕捉整個網頁的截圖,包括可見區域和滾動區域。這對於捕捉整個網頁的外觀和佈局非常有用,以便進行設計和評估。
選擇區域截圖:支援選擇區域截圖,你可以只截取網頁的特定部分,如某個元素、區塊或特定區域。這對於集中關注和分析網頁的特定部分非常有用。
編輯和標註:提供了豐富的編輯和標註工具,使你可以在截圖上添加註釋、箭頭、矩形、文字等元素。這使得你可以快速標示和分享你的設計想法、問題或改進建議。
分享和導出:允許你將截圖直接分享到不同的平台,如雲端存儲、社交媒體、電子郵件等。此外,它也支援將截圖導出為不同的圖像格式,如PNG、JPEG、PDF等,以方便在不同的場合使用。
提高效率:使用 FireShot 可以節省時間和提高工作效率。你可以快速捕捉和標註網頁,與團隊成員分享設計或問題,並迅速進行反饋和討論。
FireShot 是一個功能豐富且易於使用的網頁截圖工具,它能夠提供方便的截圖、編輯和分享功能,幫助網頁設計師更好地捕捉、討論和分享設計想法和問題,接下來大家快來學學怎麼安裝吧!
Step1
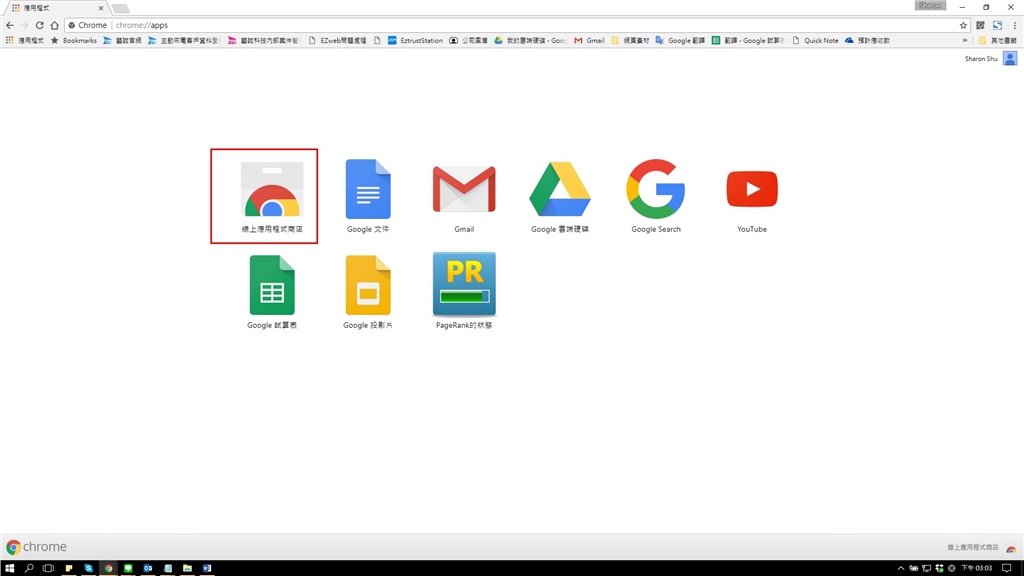
magnifier  開啟Chrome瀏覽器,左上角有一個「應用程式」的按鈕,按下後會到Chrome的功能服務選項
開啟Chrome瀏覽器,左上角有一個「應用程式」的按鈕,按下後會到Chrome的功能服務選項
magnifier  點選「線上應用程式商店」
點選「線上應用程式商店」
Step2
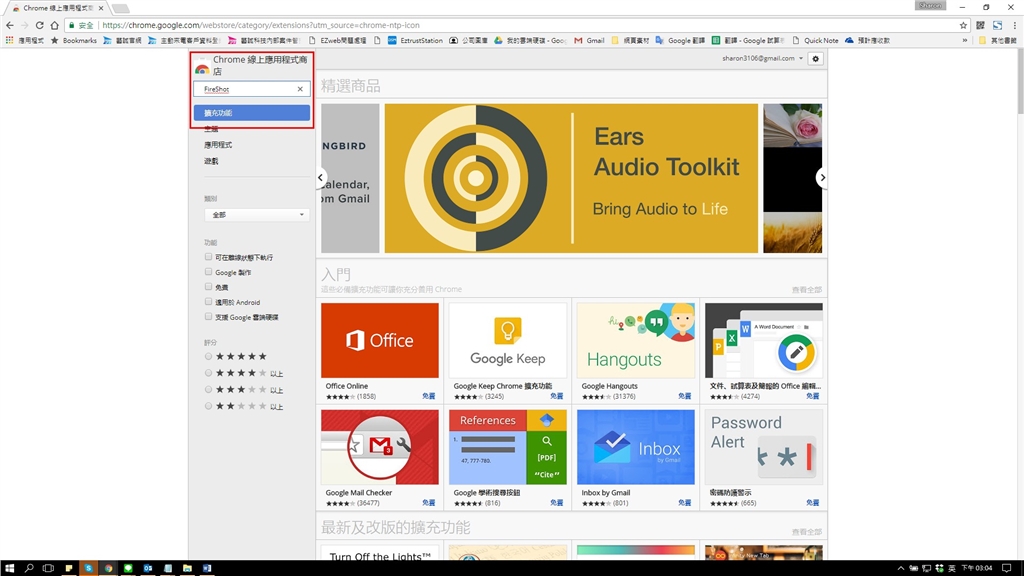
magnifier  進入線上應用程式商店後,左上方有搜尋欄位,在此欄位輸入FireShot後即可搜尋到此外掛
進入線上應用程式商店後,左上方有搜尋欄位,在此欄位輸入FireShot後即可搜尋到此外掛
Step3
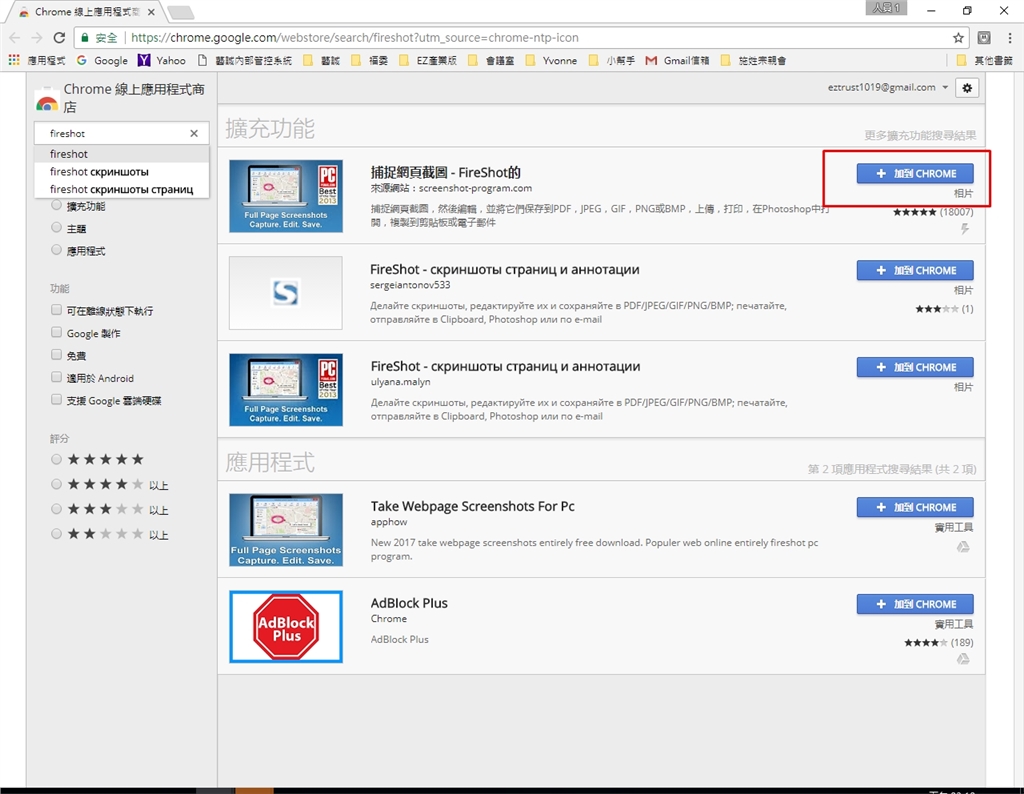
magnifier  搜尋後第一個選項即為我們所介紹的FireShot外掛,點選右邊的「+加到Chrome」
搜尋後第一個選項即為我們所介紹的FireShot外掛,點選右邊的「+加到Chrome」
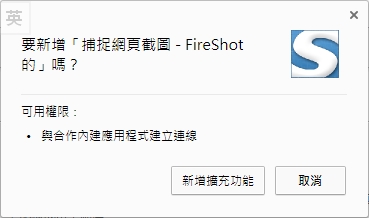
magnifier  點選「新增擴充功能」後即可完成安裝
點選「新增擴充功能」後即可完成安裝
Step4
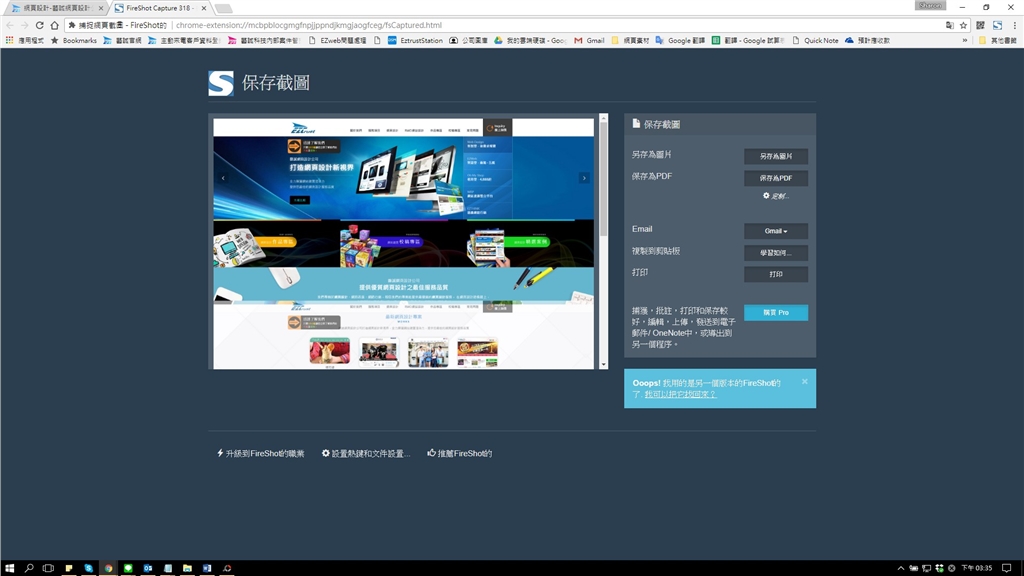
magnifier  截圖後選擇另存檔案
截圖後選擇另存檔案
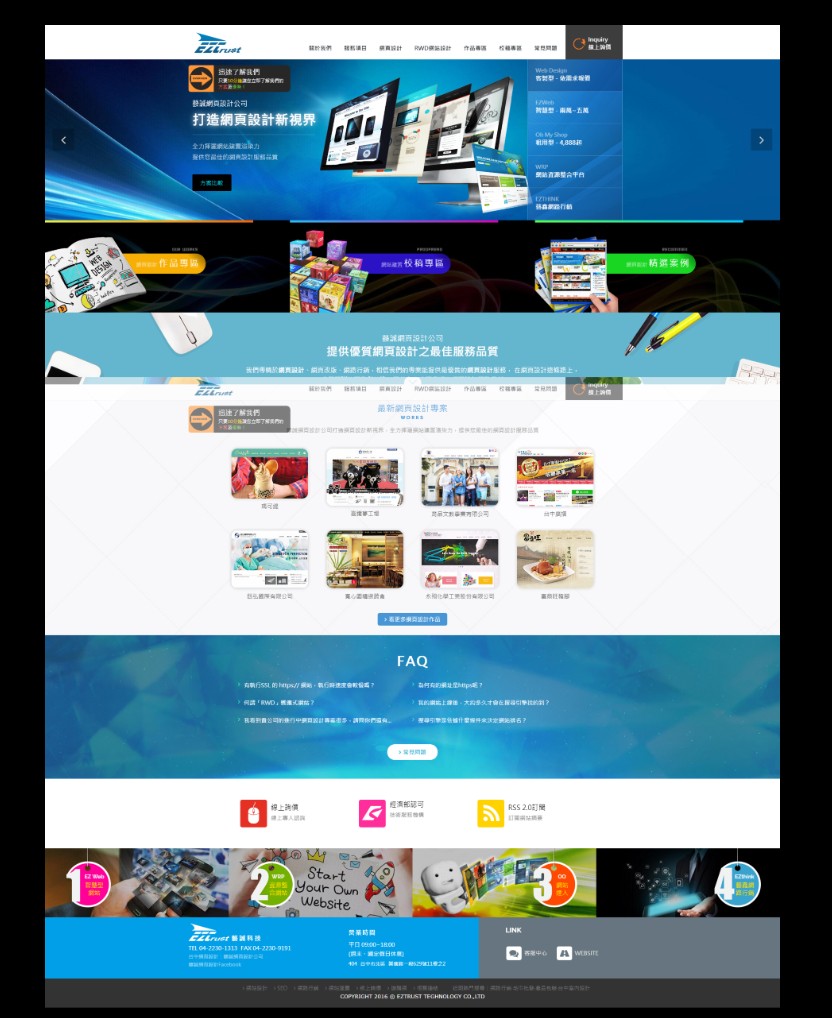
magnifier  整個網頁畫面出現囉!
整個網頁畫面出現囉!