網站圖片處理注意事項及編輯器常見問題與注意事項解說
Step 1. 圖片需要先在繪圖軟體縮放裁切後,再貼入圖文編輯器
info小觀念:(1)什麼是像素: 像素(pixel)照片裡每一個小方格都有一個 明確的位置,和單一的色彩,這小方格就稱為像素。 (2)什麼是解析度: 數位影像的解析度越高,即表示其每一英吋內所含的像素數目越多,像素緊密排列,輸ft時所能表現的影像就越清晰。
上傳圖片一定要先縮圖,以免因圖檔太大造成網站瀏覽速度過慢,或是占用容量與流量。
(建議縮小到70K以下)
- 因圖片檔案過大問題而導致網站速度變慢,容易影響網站SEO排名。
- 圖片檔名建議使用英文、數字、底線,有些瀏覽器並不支援中文檔名。
- 圖片檔名盡量簡易避免過度冗長(以免造成網站速度變慢)
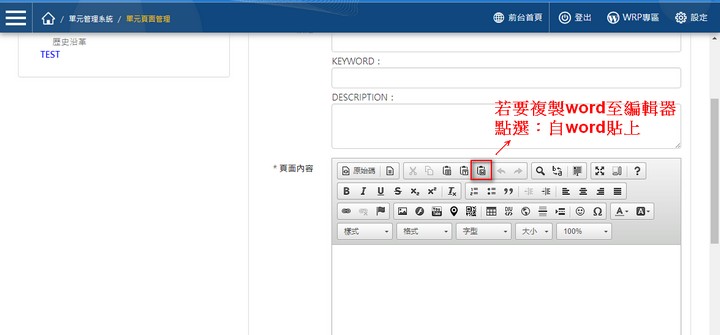
Step 2.切勿直接複製網頁上WORD文字或將其他地方的文件直接貼入編輯器
避免複製到其原始碼而造成網站速度變慢
magnifier 
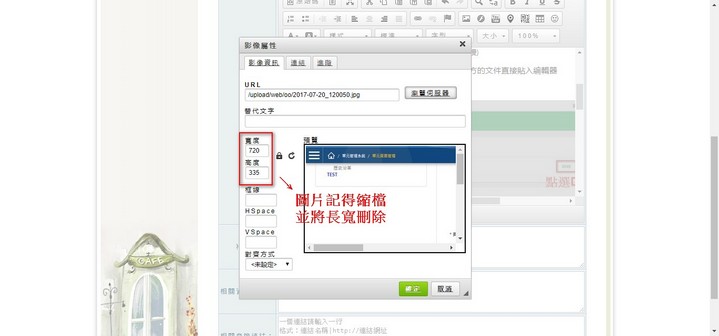
Step 3.響應式網站圖片需特別注意
- 圖片尺寸需裁切好後再貼入圖文編輯器
- 記得將圖片預設的長度、寬度清空
info小觀念:由於響應式網站設計,使網站本身能自已適應不同螢幕尺寸;網站內容、圖片可隨著裝置的螢幕尺寸改變。因此如果將圖片的長度及寬度限制住,圖片大小將無法隨著不同裝置的螢幕尺寸而進行改變。
magnifier 
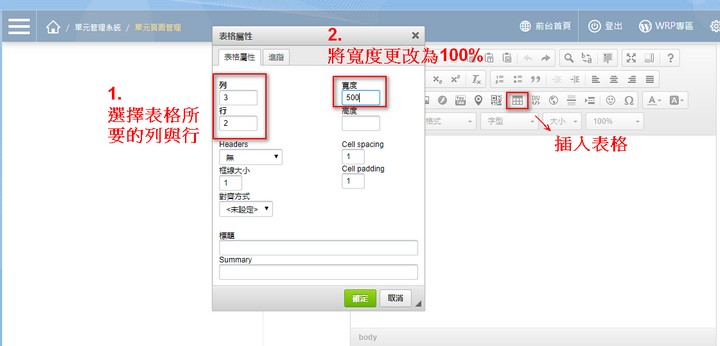
Step 4.響應式網站表框設定需特別注意
- 插入表格
- 選擇表格所需的列與行
- 將寬度更改為100%
magnifier 
info小觀念:由於響應式網站設計,使網站本身能自已適應不同螢幕尺寸;將表格寬度更改為100%,因此表格寬度才不會被限制住,表格裡的圖片及文字才有辦法隨著不同裝置的螢幕尺寸而進行改變。