前端及網頁設計教學:用 CSS 做簡單動畫 - 關鍵影格(@keyframes)
想要做動畫已經不再只能用 JavaScript 或 jQuery 才做得到,從 CSS3 開始也可以做出簡單甚至有些複雜的動畫了。
CSS 動畫兩大組成部分:Transition 與 Animation
CSS3 Transition
transiton 過渡動畫其原理是透過改變元素的 CSS 屬性,讓元素處於「開始」和「結束」兩種不同外觀狀態,這時只要加上 transition 就能像補間動畫一樣,在一段時間內平滑的補足兩個狀態外觀之間的轉換。通常動畫需求比較單純的可以使用 transition 來製作。
CSS3 Animation
而 animation 動畫同樣是透過改變元素的 CSS 屬性,但在時間設定方面使用「關鍵影格(@keyframes)」來定義動畫流程,所以非單純的只有「開始」和「結束」兩種不同狀態而已,你可以藉由建造兩個或更多的關鍵影格來達到目的,自由地設定動畫漸變的過程。
第一部分:transition
transition 必要條件
要製作 transition 過渡動畫,有幾個必要條件:
- 改變外觀狀態的 CSS 屬性
- 過渡動畫的持續時間
- 觸發事件
transition 過渡動畫是需要「事件」來觸發啟動的,通常搭配偽類使用,常用於滑鼠事件 (:hover, :active, :focus, click) 或鍵盤輸入,然後定義元素要過渡動畫的「開始」和「結束」外觀狀態,再指定動畫的持續時間,這樣簡單的動畫基本上就完成了。
transition 屬性
- ■ transition-property:過渡動畫的 CSS 屬性
- 並非所有 CSS 屬性都可以使用 transition,詳細可參考 Animatable CSS properties。
- ■ transition-duration:過渡動畫持續時間
- 單位為 s (秒) 或 ms (毫秒),預設為 0。
- ■ transition-timing-function:時間曲線
- linear:等速
ease:急加速後減速 (預設)
ease-in:加速
ease-oue:減速
ease-in-out:平緩的 ease
cubic-bezier:自訂義
- ■ transition-delay:過渡動畫延遲啟動的時間
- 單位為 s (秒) 或 ms (毫秒),預設為 0。
transition 基本用法
基本寫法
下方例子,當滑鼠滑入到 square 藍色方塊上時,方塊在 0.5 秒後開始以加速後減速方式,讓方塊花 2 秒的時間,寬度從 100px 變成 200px。
↓滑鼠滑入看看
.square {
width: 100px;
height: 100px;
background: blue;
display: block;
transition-property: width; /*元素要改變的width屬性*/
transition-duration: 2s; /*動畫持續時間為2秒*/
transition-timing-function: ease; /*動畫速度曲線為急加速後減速*/
transition-delay: .5s; /*延後0.5秒才開始動畫*/
}
.square:hover { /*觸發事件為hover,滑鼠滑入時開始過渡動畫*/
width: 200px; /*元素改變後新的值*/
}
transition 屬性可以合併縮寫,順序為 [ transition-property ] [ transition-duration ] [ transition-timing-function ] [ transition-delay ]
.square {
width: 100px;
height: 100px;
background: blue;
display: block;
transition: width 2s ease .5s; /*合併縮寫*/
}
.square {
width: 200px;
}
設定多個屬性
若要同時設定多個 transition 屬性,可使用「逗號」隔開。
下方例子,紅色方塊花 2 秒的時間從寬度 100px 變成 200px,高度在延遲 0.5 秒後才開始花 1 秒的時間從 100px 變成 70px。
↓滑鼠滑入看看
.square {
width: 100px;
height: 100px;
background: red;
display: black;
tranition: width 2s ease, height 1s ease 1s;
}
.square:hover {
width: 200px;
height: 70px;
}
單向或雙向過渡動畫
若將 transition 屬性寫在「原本狀態」與寫在「觸發狀態(hover)」,其二者呈現的過渡動畫是有差異的,寫在原本狀態是雙向都會有動畫,寫在觸發狀態則只會有單向動畫。
/*雙向*/
.square {
width: 100px;
height: 100px;
background: green;
display: block;
transition: widht 2s; /*將transition寫在原本狀態中*/
}
.square:hover { /*觸發事件為hover*/
width: 200px;
}
/*單向*/
.square2 {
width: 100px;
height: 100px;
background: green;
display: block;
}
.square2:hover { /*觸發事件為hover*/
width: 200px;
transition: widht 2s; /*將transition寫在觸發狀態中*/
}
也可以分別寫在原本狀態及觸發狀態,呈現雙向不同動畫。原本狀態設定「返回」的動畫,觸發狀態設定「開始」的動畫。
↓雙向不同動畫
.square {
width: 100px;
height: 100px;
background: green;
display: block;
transition: width 2s 1s, height 1s; /*返回的動畫*/
}
.square:hover {
width: 200px;
height: 70px;
transition: width 1s, height 1s; /*開始的動畫*/
}
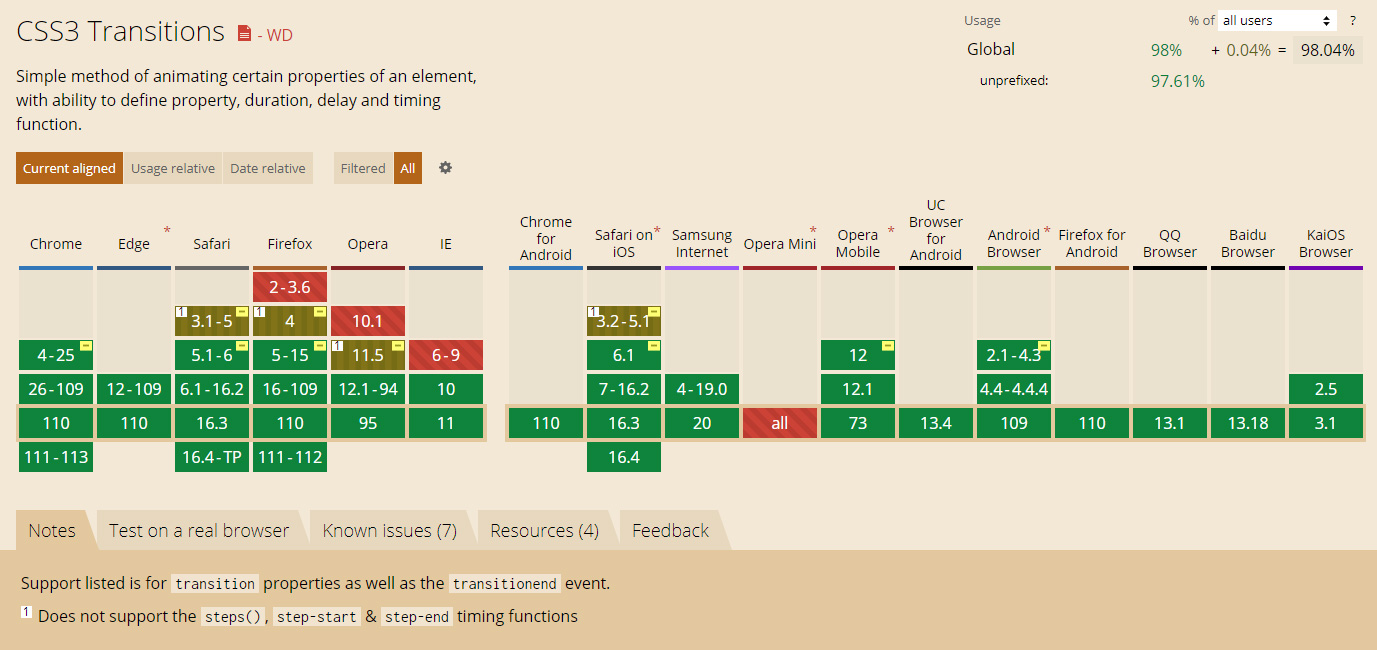
transition 瀏覽器支援
各家瀏覽器對 transition 的支援度已非常高,可以放心使用。
magnifier
第二部分:animation
animation 必要條件
要製作 animation 動畫,有幾個必要條件:
- 使用「關鍵影格 (@keyframes)」來控制 CSS 屬性做變化
- 動畫的名稱和持續時間
animation 與 transition 一樣是透過改變元素 CSS 屬性的不同,讓元素處於不同外觀狀態,補足過程中的捕間動畫,而 animation 動畫與 transition 最大的不同的是,animation 同樣能事件觸發,也可以在網頁加載時自動發生不需事件來觸發,以及不同於 transition 只有「開始」與「結束」兩個狀態,animation 則是透過「關鍵影格 (@keyframes)」來定義,可自行任意的撰寫動畫開始、進行間、結束時等各階段的變化。
animation 屬性
- ■ animation-name:動畫名稱
- 自訂動畫的名稱。
- ■ animation-duration:動畫持續時間
- 播放1次的時間,單位為 s (秒) 或 ms (毫秒),預設為 0
- ■ animation-timing-function:時間曲線
- linear:等速
ease:急加速後減速 (預設)
ease-in:加速
ease-oue:減速
ease-in-out:平緩的 ease
cubic-bezier:自訂義
- ■ animation-delay:延遲播放的時間
- 單位為 s (秒) 或 ms (毫秒),預設為 0。
- ■ animation-iteration-count:播放次數
- 可設定數字來指定播放次數,預設為 1,infinite 無限次數。
- ■ animation-direction:播放方向
- normal (預設):每次都是 0% 至 100%
reverse:每次都是 100% 至 0%
alternate:播放2次以上,0% 至 100% 再從 100% 至 0%
alternate-reverse:播放2次以上,100% 至 0% 再從 0% 至 100%
- ■ animation-fill-mode:播放前後狀態
- 控制動畫播放結束的狀態。
none (預設):回到未播放動畫前的狀態
forwards:停在結束狀態,希望動畫結束停在最後一格時使用。
backwards:停在動畫第一幀狀態
both:根據 animation-direction 輪流應用 forwards 和 backwards 規則
- ■ animation-play-state:播放或暫停
- running (預設):播放
paused:暫停。
需獨自定義,無法被使用在簡寫裡。
關鍵影格 @keyframes
animation 是運用設定「關鍵影格」來描述動畫元素的外觀,而在各關鍵影格之間的外觀差異,會自動補足捕間動畫平順的漸變。關鍵影格於動畫中的時點以百分比方式呈現,0% 表示動畫的起始,100% 表示動畫的結束,這兩個也有特殊的別名:from 和 to。
如果想要在每個不同時點設定不同外觀狀態,則用 0% ~ 100% 分別設定,若只是想要一個簡單、連續的動畫,則可以使用 from to 設定即可。
/*使用百分比,於不同時點設定外觀狀態*/
@keyframes animation-name {
0% {background-color:red; left: 0px;}
25% {background-color:yellow; left: 50px;}
50% {background-color:blue; left: 80px;}
75% {background-color:green; left: 120px;}
100% {background-color:red; left: 200px;}
}
/*只有 起始0% 與 結束100%,也可以使用別名 from to*/
@keyframes animation-name {
0% {background-color:red; left: 0px;}
100% {background-color:red; left: 200px;}
}
@keyframes animation-name {
from {background-color:red; left: 0px;}
to {background-color:red; left: 200px;}
}
animation 基本用法
基本寫法
下方例子,圓花了 4 秒的時間播放一次完整動畫,一次完整動畫分成 5 個關鍵影格,分別為 0% (0秒)、25% (1秒)、50% (2秒)、75% (3秒)、100% (4秒),依序在這 5 個關鍵影格之間補足補間動畫來改變外觀狀態,並且動畫無限次重複播放。
.circle {
width: 100px;
height: 100px;
background-color: red;
display: block;
border-radius: 50%;
position: relative:
animation-name: ani-circle; /*動畫名稱(自訂)*/
animation-duration: 4s; /*一次完整動畫時間為4秒*/
animation-iteration-count: infinite; /*播放次數為無限次*/
animation-direction: alternate; /*播放方向為先正向再反向*/
}
@keyframes ani-circle { /*動畫名稱為 ani-circle*/
0% {background-color: red; left: 0px;}
25% {background-color: yellow; left: 50px;}
50% {background-color: blue; left: 80px;}
75% {background-color: green; left: 120px;}
100% {background-color: red; left: 200px;}
}
設定多個屬性
若要同時設定多個 animation 屬性,可使用「逗號」隔開。
.circle {
width: 100px;
height: 100px;
background-color: red;
display: block;
border-radius: 50%;
position: relative:
animation-name: moveRight, scaleChange; /*兩個動畫名稱*/
animation-duration: 4s, 6s; /*一次完整動畫時間分別為4秒與6秒*/
animation-iteration-count: infinite; /*若只有一個值,則兩者動畫共用,播放次數為無限次*/
animation-direction: alternate; /*若只有一個值,則兩者動畫共用,播放方向為先正向再反向*/
}
@keyframes moveRighte { /*動畫名稱為 moveRight*/
from {background-color: red; left: 0px;}
to {background-color: blue; left: 200px;}
}
@keyframes scaleChange { /*動畫名稱為 scaleChange*/
from {width: 100px;}
to {width: 200px;}
}
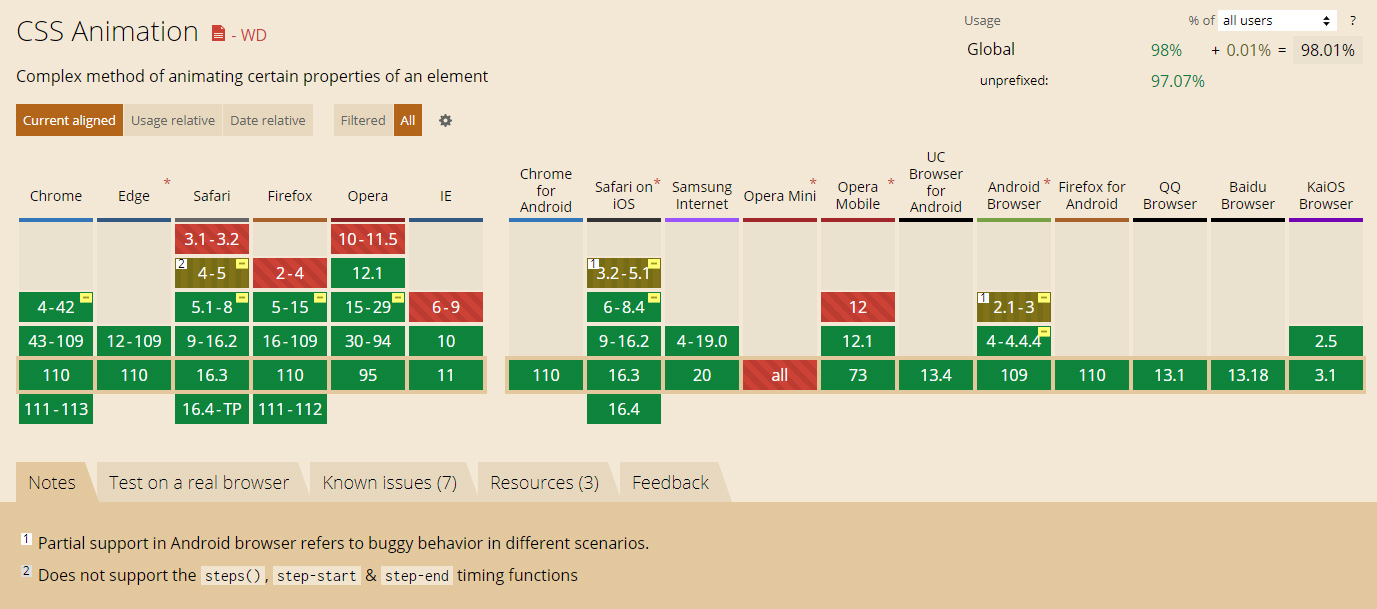
animation 瀏覽器支援
各家瀏覽器對 animation 的支援度也非常高,可以放心使用。
magnifier