網頁管理者想要知道網站瀏覽速度,可利用Google開發的PageSpeed Tools做檢測
Google所提供的網站管理小工具,對網頁管理者來說相當的便利,今天介紹的「PageSpeed Tools」這款小工具會針對電腦版網站及行動版網站的執行速度做評估,不但會有評比的參考分數,同時也會提出優化建議,這對網站的優化有相當的幫助。登入頁面雖然是英文,但是進入評測頁面則為中文化介面,對網頁管理者來說,閱讀較不吃力!
Step 1.
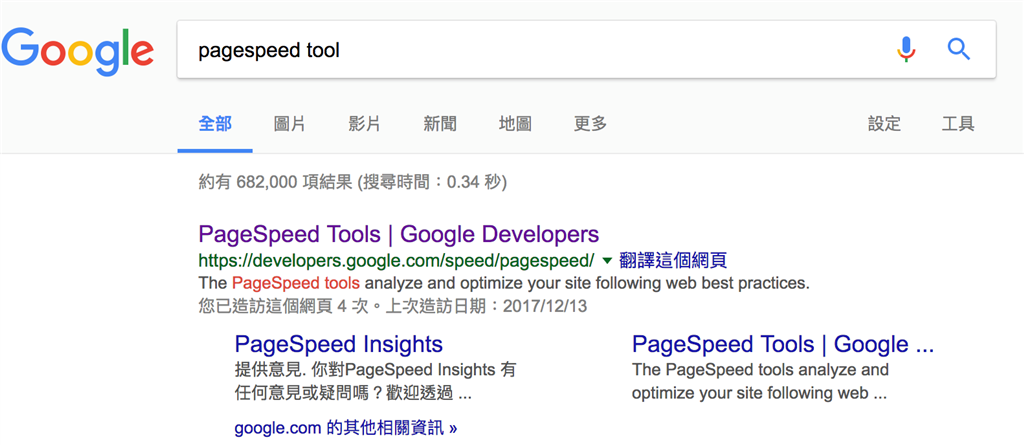
 在Google搜尋 PageSpeed Tools: https://developers.google.com/speed/
在Google搜尋 PageSpeed Tools: https://developers.google.com/speed/
Step 2.
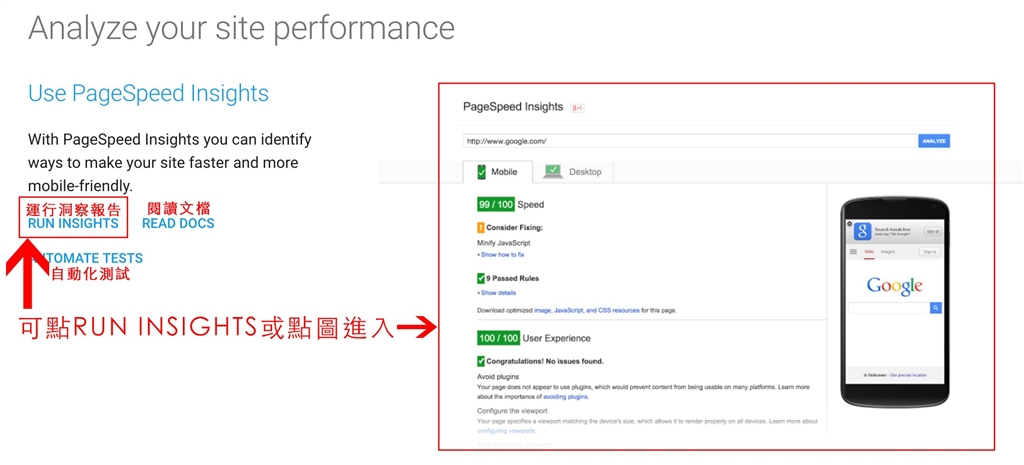
 當您進入後,可以點選「RUN INSIGHTS」或是點圖進入測試頁面。
當您進入後,可以點選「RUN INSIGHTS」或是點圖進入測試頁面。
點選「READ DOCS」可以看到從測試結果所顯示的測驗依據跟指標所代表的意思,「AUTOMATE TESTS」則是網頁開發人員可以寫API與網站做串接直接執行。
Step 3.
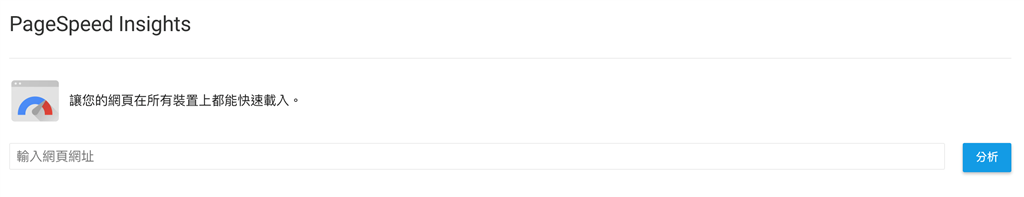
 輸入網頁網址 -> 按下「分析」
輸入網頁網址 -> 按下「分析」
Step 4.
 網頁速度狀況,85分以上為效能良好的網頁。 其他需要改進的部分,則會列在「可能的最佳化做法」,提出相關的建議修正方式;除了需要改進的地方外,PageSpeed tool也會告訴管理者,網頁已使用最佳化的項目以供參考。
網頁速度狀況,85分以上為效能良好的網頁。 其他需要改進的部分,則會列在「可能的最佳化做法」,提出相關的建議修正方式;除了需要改進的地方外,PageSpeed tool也會告訴管理者,網頁已使用最佳化的項目以供參考。