色彩選取與色票面板介紹
在網頁設計中,PHOTOSHOP裡色彩選取與色票與面版功能,佔有相當重要的元素,任何色彩上的鋪成與設計,都可以透過此動作來完成您的作品,下面來簡單的介紹,此工具的基本介面與使用方法。
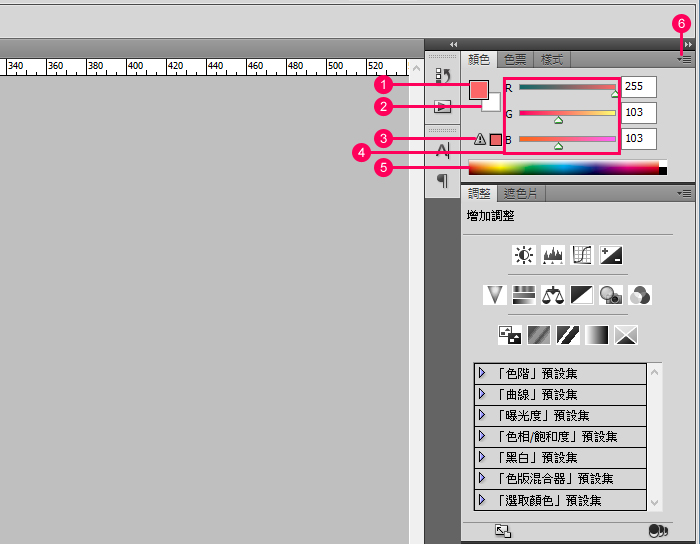
在顏色面板中選擇色彩
magnifier 
- 前景色 – 按一下「前景色」方框,即可在檢色器中選取前景色。
- 背景色 – 按一下「背景色」方框,即可在檢色器中選取背景色。
- 超出色域警告 – 點擊圖示即會選取最接近的色域內色彩。
- 滑桿 – 移動滑桿調整色彩數值。
- 顏色曲線圖 – 在顏色曲線圖上按一下以選取顏色。
- 顏色面板選單 – 可在選單中調整滑桿及色彩光譜等選項。
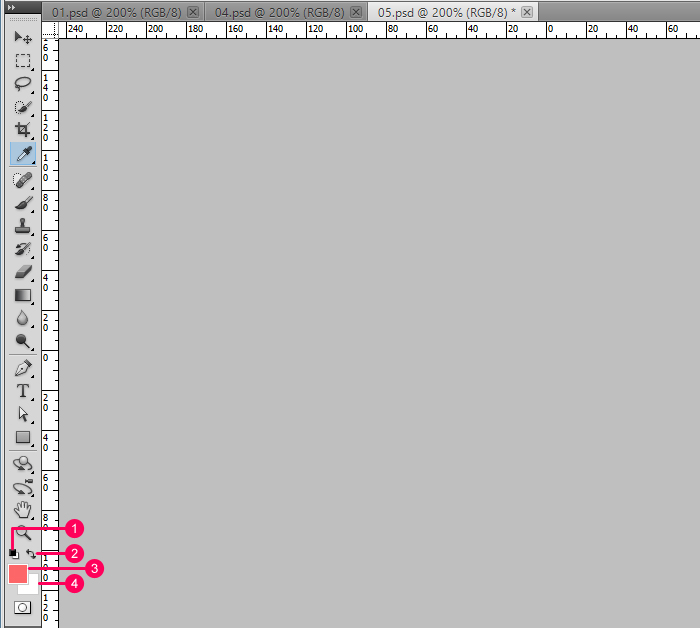
在工具箱中選擇色彩
magnifier 
- 預設顏色 – 按一下「預設顏色」圖示,即可復原預設的前景色和背景色。
- 切換顏色 – 按一下「切換顏色」圖示,即可交換前景色與背景色。
- 前景色。
- 背景色。
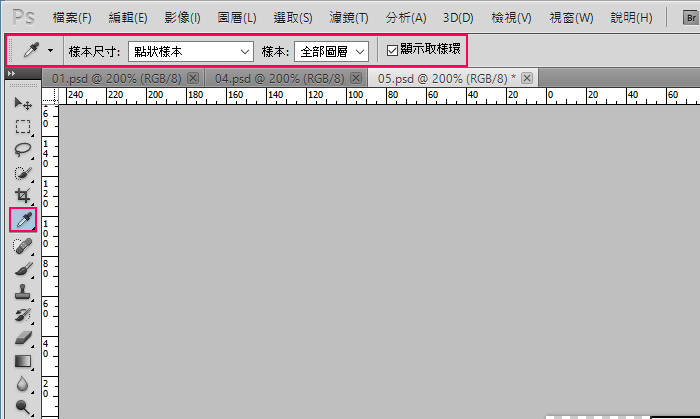
使用滴管工具選擇色彩
magnifier 
- 「滴管」工具可以在文件視窗內任意位置取樣色彩,並指定為前景色或背景色。
- 選取滴管工具,並在文件視窗內任意位置點擊滑鼠左鍵,將該位置的色彩選取為前景色;若按住按住Alt鍵(Windows)或Option鍵(Mac OS)再點擊滑鼠左鍵,即可將該位置的色彩選取為背景色。
- 在選項列中的「樣本尺寸」可選擇滴管樣本的取樣大小。
- 在選項列中的「樣本」可指定:全部圖層 – 對文件中的所有圖層取樣顏色。或是:目前圖層 – 對目前作用中的圖層取樣顏色。
- 在使用任何繪畫工具時,按住Alt鍵(Windows)或Option鍵(Mac OS),即可暫時切換成滴管工具選取需要的前景色。
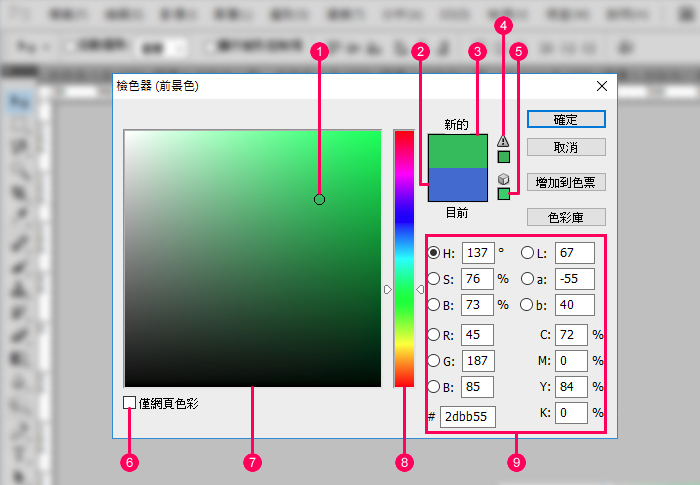
使用Adobe檢色器選擇色彩
magnifier 
- 目前選擇的顏色。
- 調整前的顏色。
- 調整後的顏色。
- 超出色域警告 – 點擊圖示即會選取最接近的色域內色彩。
- 網頁不安全色彩的警告 – 點擊圖示即會選取最接近的網頁色彩。
- 僅網頁色彩 – 勾選後僅會顯示網頁安全色彩。
- 顏色欄位 – 可在顏色欄位內直接選取所要的色彩。
- 僅網頁色彩 – 勾選後僅會顯示網頁安全色彩。
- 顏色滑桿 – 可拖移顏色滑桿調整顏色。
- 顏色數值 – 可以輸入HSB或RGB或Lab或CMYK或16進位數字的數值來指定顏色。
info重點補充:使用檢色器時將游標移往文件視窗內任意位置,游標即會變為滴管,可直接點擊左鍵以選取顏色。