圖層把圖稿物件整理的有條有理
善用圖層管理好處多,再複雜專案也能快速選取物件
跟Photoshop觀念一樣,Illustrator也有圖層前後層疊的概念。如果作品圖稿只是簡單的造型,那把所有物件放在同一個圖層,修改時還不算太麻煩。但是如果隨著繪製造型越來越複雜的話,不妨多利用圖層的特性,不僅能更快速的選取圖稿物件,也方便調整前後層的覆蓋順序。以下以網頁製作時Banner圖稿為範例,一起來看看圖層的各種功能吧
 以Banner圖稿為範例,一起來認識圖層的使用小訣竅
以Banner圖稿為範例,一起來認識圖層的使用小訣竅
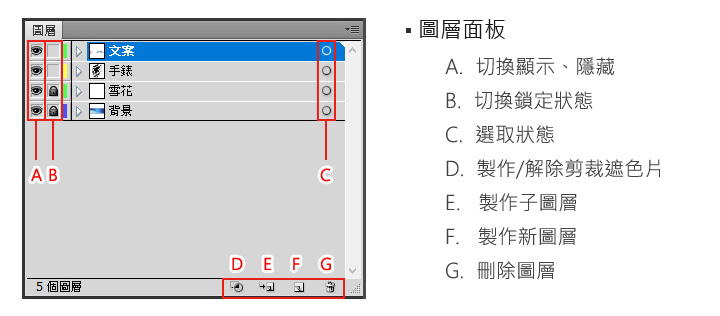
圖層面板的介紹
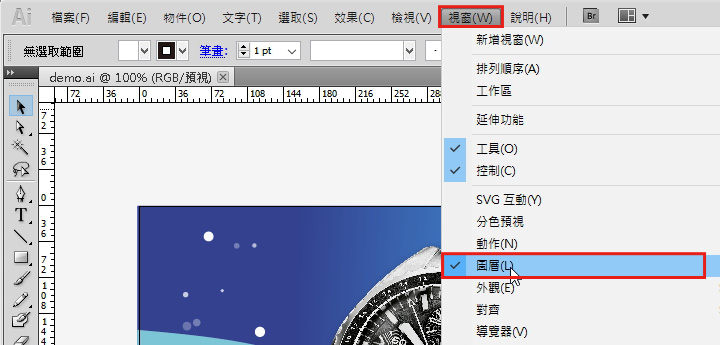
點選上方工具列:視窗/圖層,就可以看到圖層面板。由左至右分別是:切換顯示隱藏、切換鎖定狀態、選取狀態。面板下方依序是:製作/解除剪裁遮色片、製作子圖層、製作新圖層、刪除圖層。
 從上方工具列點選:視窗/圖層來開啟視窗面板
從上方工具列點選:視窗/圖層來開啟視窗面板
 圖層面板的各種狀態
圖層面板的各種狀態
如何建立圖層、命名圖層
以這範例來說,圖層大致歸類成背景、商品、文案。假設想再增加一項商品圖,只要點擊面板的『製作新圖層』後,再置入一張新的圖稿;將手錶的圖層隱藏後,就可以很快的完成另一張Banner圖稿。命名方式,則是在圖層上雙擊滑鼠後,在「圖層選項」直接輸入名稱即可。
 建立新圖層並命名,接著調整圖層順序及隱藏手錶圖層
建立新圖層並命名,接著調整圖層順序及隱藏手錶圖層
 複製背景圖層,調整色系與編排配置,立刻完成新的Banner圖稿
複製背景圖層,調整色系與編排配置,立刻完成新的Banner圖稿
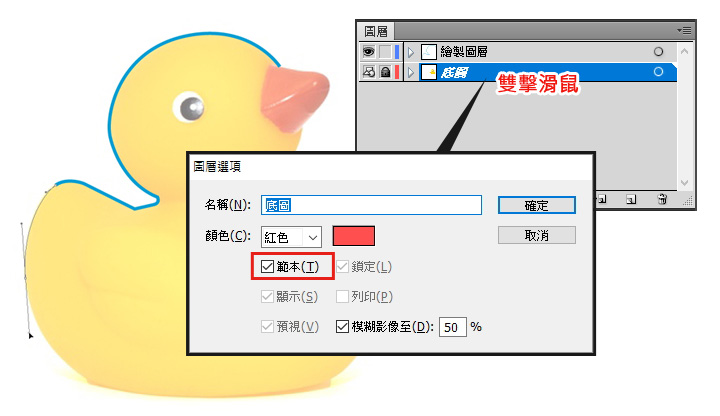
總結Illustrator的圖層概念,預設值的情況下,每個繪製的造型物件,都會在同一個主圖層中。你可以依照專案需求,自由的新增、搬移物件到各圖層。實務應用上,襯一張圖層為底圖範本,上方圖層作為主要的繪製圖層,也是非常實用的操作技巧。
 圖層選項勾選「範本」,就可以當作描圖的依據
圖層選項勾選「範本」,就可以當作描圖的依據
必學快速鍵
圖層結構可以依照你的需求,變得簡單或複雜,除了拖曳改變圖層順序之外。同一個圖層內的物件順序更換,也是基本的操作技巧。以下補充「排列順序快速鍵」,讓你操作技巧更往達人晉級:
- Ctrl + Shift + ] 移到最前面
- Ctrl + ] 置前
- Ctrl + [ 置後
- Ctrl + Shift + [ 移到最後面
- Ctrl + Shift + V 原地貼上