色彩模式在任何裝置上都會不一樣!
哭哭 ! 為什麼螢幕及紙本的顏色會差那麼多呢?
通常在開始揮灑創意之前,一定要檢查檔案的色彩模式是否正確,因為螢幕上所看到的顏色與紙本的模式是天壤之別的~若要設計網頁,卻用到一般印刷時的色彩模式,肯定欲哭無淚,可能要重新配色呢
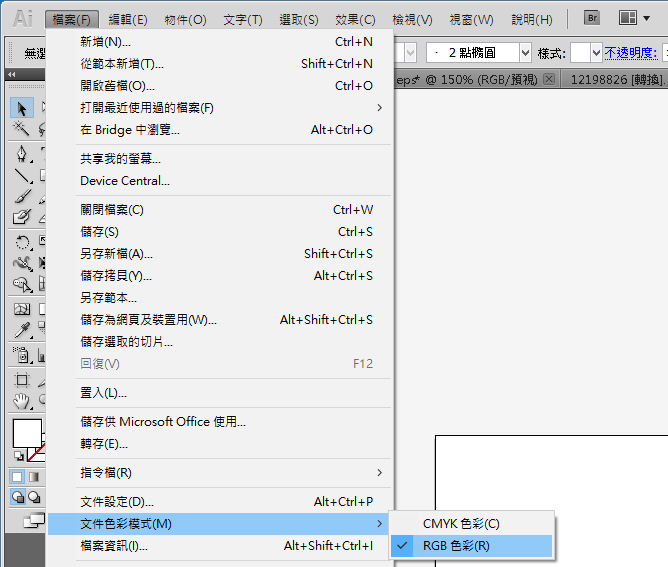
 可以在檔案>文件色彩模式裡面,檢查色彩模式是否正確唷
可以在檔案>文件色彩模式裡面,檢查色彩模式是否正確唷
淺談Illustrator色彩模式
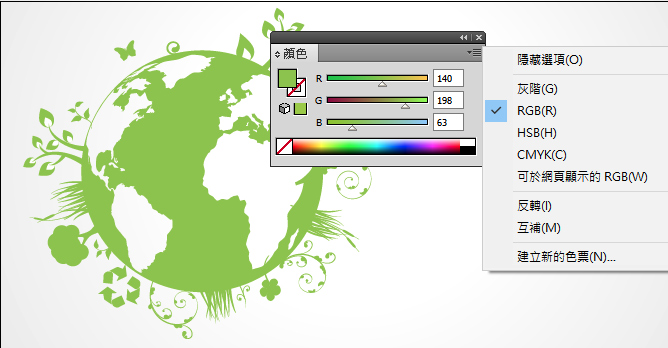
Illustrator的色票有5種色彩模式可以選擇,網頁設計是RGB,或是可於網頁顯示的RGB,但常用模式的就是RGB
 只要是使用於網頁的元素,除了文件色彩模式要設定之外,色票也一定要設定RGB喔
只要是使用於網頁的元素,除了文件色彩模式要設定之外,色票也一定要設定RGB喔
RGB&CMYK
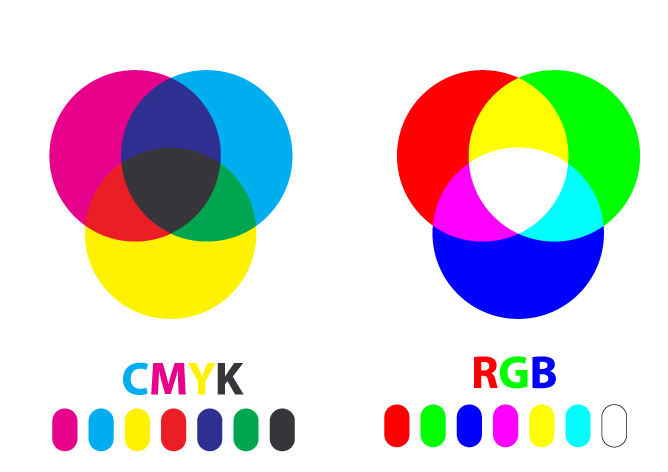
RGB是用紅、綠、藍 (RGB) 三種色光混合而成。通常用在燈光、電視和電腦螢幕。重疊時,會產生青色、洋紅色和黃色。每個顏色的最大數值為255,而白色是RGB數值皆為255,黑色則是RGB數值為0。
而CMYK為色料四原色,用於印刷油墨、繪畫顏料上。通常比RGB色彩再暗一些,數值以百分比表示,最小為白色(CMYK皆為 0%),當CMYK色彩數值皆為100%時,會產生黑色。
不同模式下的顏色,一定會不一樣,就如同粉色地球那張圖所例,差別真的很大,所以選擇正確的色彩模式真的很重要呢!
magnifier  說到RGB色彩模式,一定要提色相環的啦~一張圖讓你分辨一下。左邊為CMYK,右邊為RGB
說到RGB色彩模式,一定要提色相環的啦~一張圖讓你分辨一下。左邊為CMYK,右邊為RGB
magnifier What??不同模式下的顏色怎麼差那麼多!!RGB模式下的粉紅色轉成CMYK立刻變暗變濁
What??不同模式下的顏色怎麼差那麼多!!RGB模式下的粉紅色轉成CMYK立刻變暗變濁
HSB
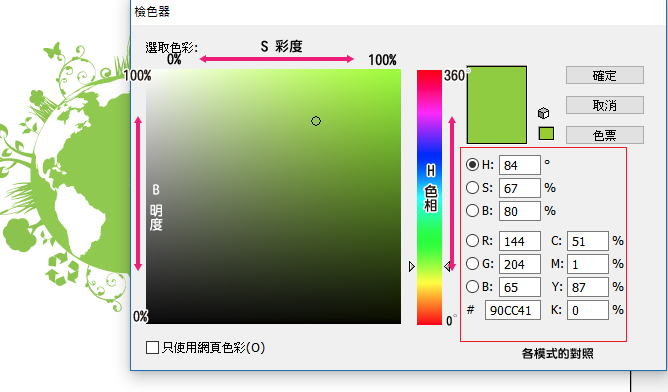
HSB為是依據顏色的三種基本特性-色相、飽和度、亮度來描述
H-色相
以顏色的名稱來識別。如紅色、綠色或藍色。 是以標準色輪上的位置來度量,以 0° 和 360° 之間的度數表示。Illustrator檢色器是以光譜顏色+色彩明暗度來表示
S-飽和度
指顏色的強度或純度 (有時候稱為彩度)。以百分比 0% (無彩度) 到 100% (完全飽和) 度量。
B-亮度
指顏色的明暗度,通常是以百分比 0% (黑色) 到 100% (白色) 表示。
 HSB模式的組成,另外檢色器可以看到各模式怎麼表示這個綠色
HSB模式的組成,另外檢色器可以看到各模式怎麼表示這個綠色
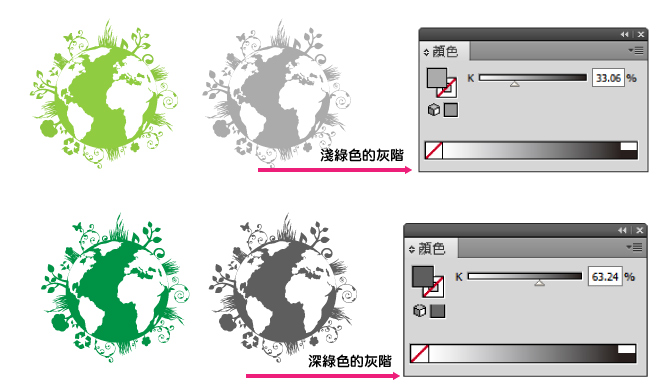
灰階
灰階顧名思義就是黑色深淺來表現顏色。每個色彩都有 0% 到 至 100% (黑) 的數值。例如不同深淺的綠色,也會有不同的灰階顏色
 顏色較淺,灰階的百分比也會較低
顏色較淺,灰階的百分比也會較低