將文字放進網頁,就是這麼簡單
如何將文字放進網頁畫面
準備好網頁文字內容
ctrl+C,ctrl+V,複製貼上就完成了。

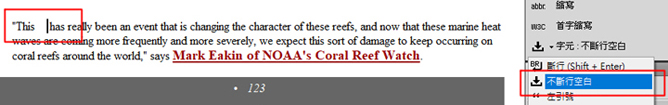
要特別注意的是斷行方式,在DW裡,enter鍵之後會接"<p>"標籤,shift+enter則是"</br>"標籤,可以視畫面選擇斷行或不斷行的效果。
繞圖排文
找到要並排的圖片原始碼,在後方加入align=”left”,文字就跟圖片並排囉!

特殊符號
有時需要在文章末段加入copyright,或是不常用的特殊字元,點選 "視窗">"插入"面板,選擇"文字">"插入字元", 即可呼叫 "插入其他字元"面板使用。

空格
在原始碼加入 即可讓文字空格

在"插入"面板的"文字"底下,選擇"字元:不斷行空白",也可讓文字空格。

簡單美化網頁文字
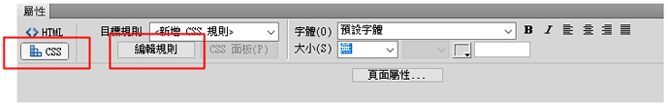
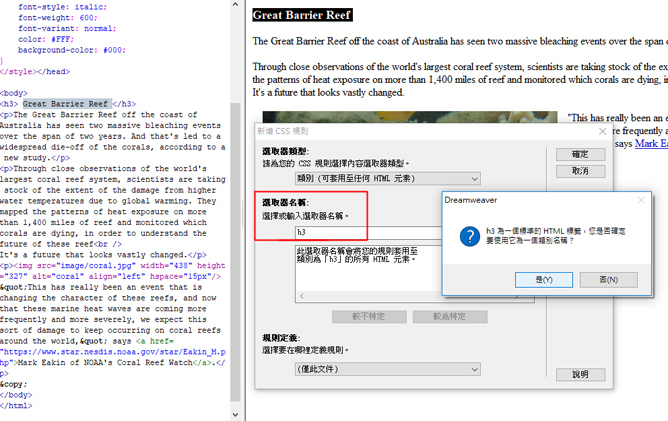
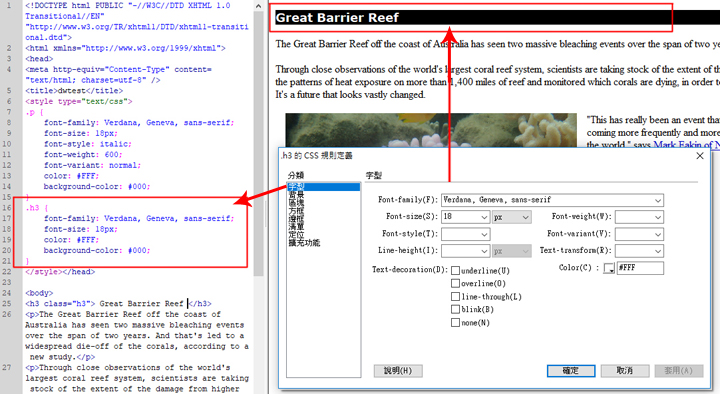
選取要美化的文字,在屬性面板將原本的HTML模式切換至CSS模式, 再點選"編輯規則",即會出現樣式視窗,可以設定美化文字。


 選擇的樣式會加入到原始碼的樣式表裡,也可以直接修改原始碼的樣式表調整畫面。
選擇的樣式會加入到原始碼的樣式表裡,也可以直接修改原始碼的樣式表調整畫面。
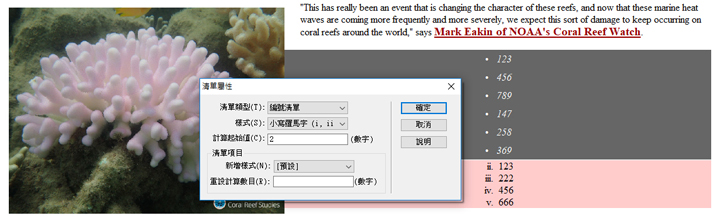
建立條列項目
點擊屬性面板的右方的"項目清單",即可建立條列清單,若點選隔壁的"編號清單", 則可搭配"格式">清單>屬性,呼叫"清單屬性"面板,更改標號樣式。

 可選擇123、abc...等樣式使用。
可選擇123、abc...等樣式使用。
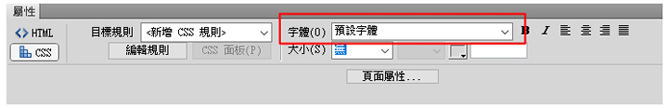
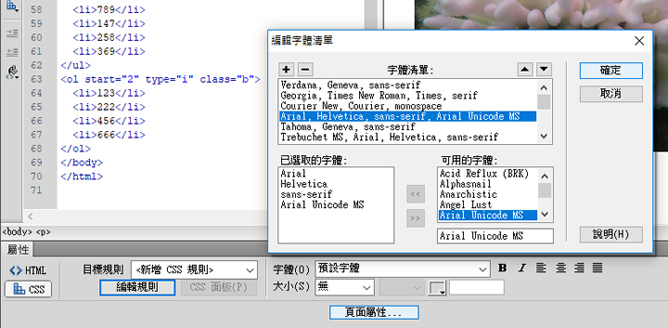
網頁文字字體設定
在屬性面板的字體選單下拉,選擇"編輯字體清單",即可設定網頁文字所使用的字體。

 瀏覽方若無該字體,則會以瀏覽器的預設字體顯示。
瀏覽方若無該字體,則會以瀏覽器的預設字體顯示。