如何從零開始打造自己的網站
六項分類設定好,就能把基礎的CSS套用至整個網頁
上一篇我們學會了頁面新增與簡單的編輯,接著我們可以利用「頁面屬性」的設定;來做整體網站的套用。包含:頁面字體、背景顏色和背景影像、邊界、連結樣式的設定。設定完後,網站的外觀樣式也就有個雛型囉~
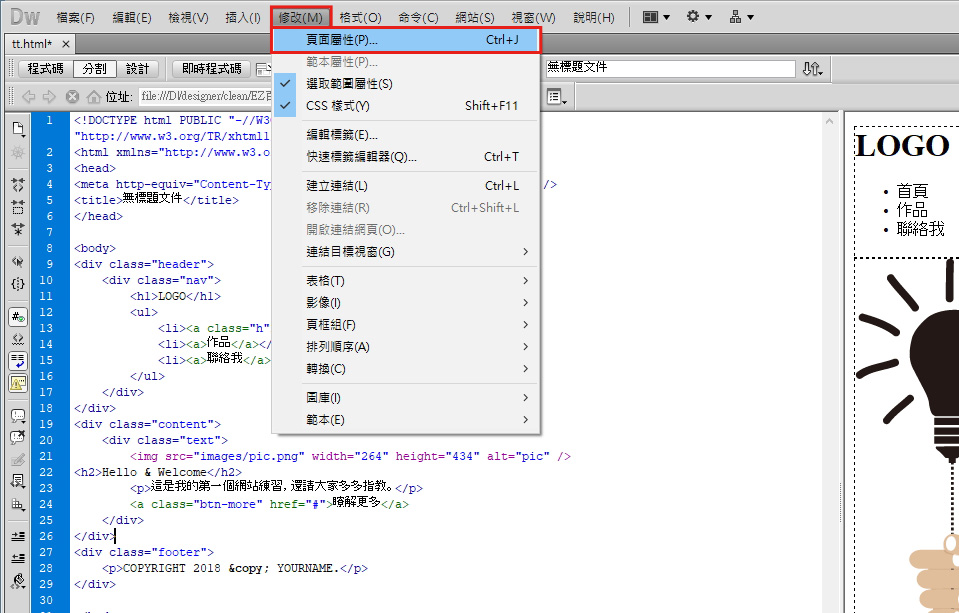
magnifier  上方工具列:修改 / 頁面屬性,可以開啟設定
上方工具列:修改 / 頁面屬性,可以開啟設定
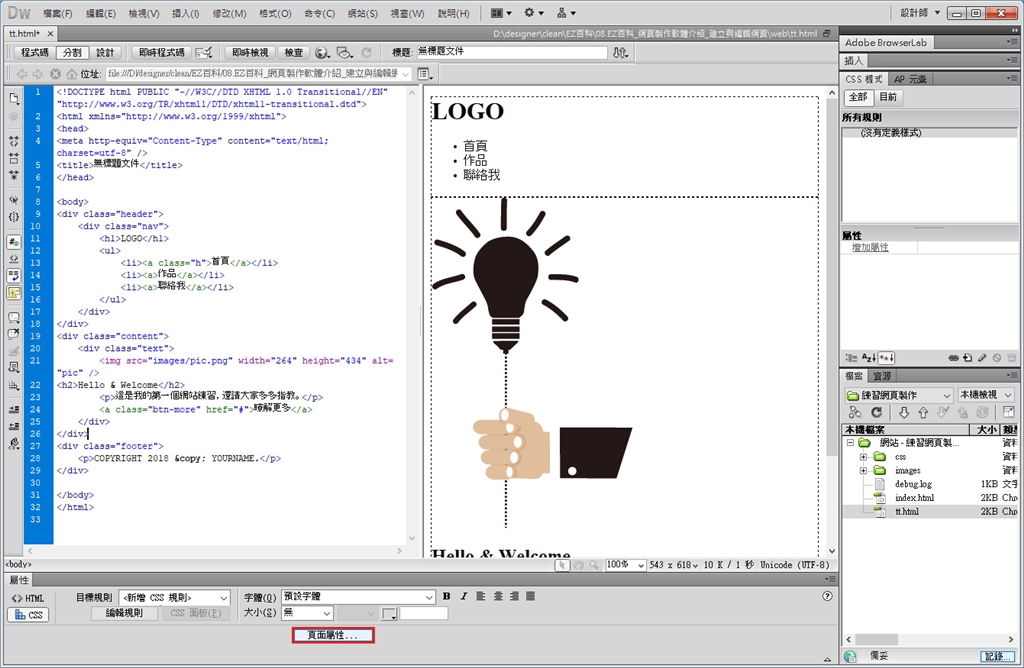
magnifier  或者找到屬性,下方也可以看到頁面屬性的按鈕
或者找到屬性,下方也可以看到頁面屬性的按鈕
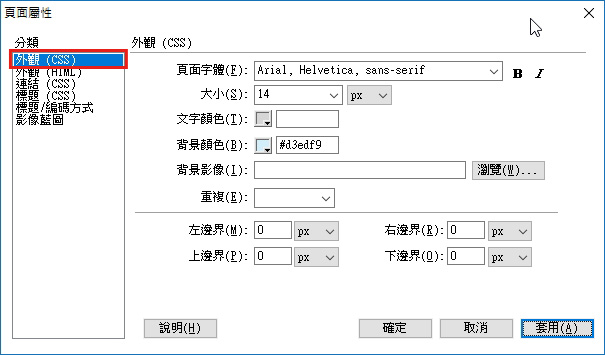
設定CSS頁面字體、背景顏色和背景影像屬性
點開屬性設定,左半邊會看到:外觀、連結、標題、標題/編碼方式、影像藍圖,這六項分類。Dreamweaver有提供兩種修改頁面屬性的方法:CSS 或 HTML,建議使用CSS設定背景及修改頁面屬性。以這次的範例來看,外觀(CSS)設定了:字體、字級大小、背景顏色、上下左右邊界
magnifier  可以從畫面中間的浮動視窗直接新增
可以從畫面中間的浮動視窗直接新增
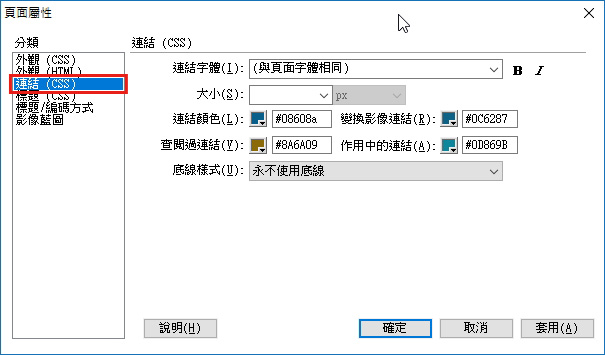
設定連結屬性
CSS 連結屬性說明
| 屬性 |
CSS選擇器 |
說明 |
| 連結顏色 |
a:link |
就是指連結文字的顏色 |
| 已瀏覽連結 |
a:visited |
已瀏覽連結的顏色 |
| 變換影像連結 |
a:hover |
當滑鼠 (或指標) 滑過連結時,要套用的顏色 |
| 作用中的連結 |
a:active |
當滑鼠 (或指標) 按一下連結時,要套用的顏色 |
magnifier  按鈕連結的CSS設定
按鈕連結的CSS設定
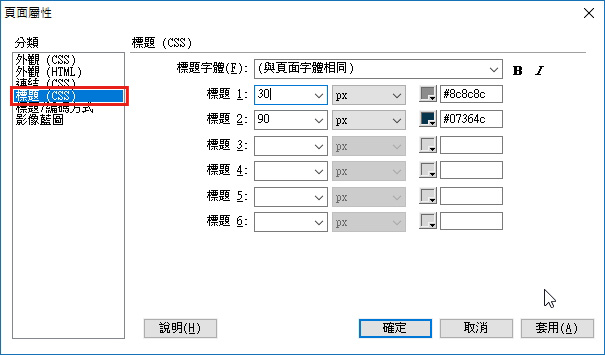
設定標題樣式
magnifier  分別可以設定h1~h6的標題字級與顏色
分別可以設定h1~h6的標題字級與顏色
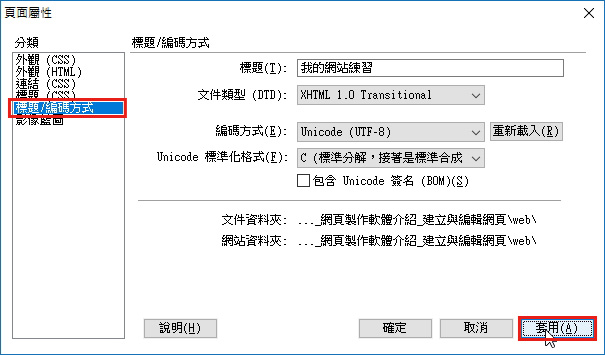
設定網頁的標題
標題也就是在瀏覽器的頁籤會顯示的名稱,預設值為:無標題文件,你可以修改為自己想命的名稱;編碼方式選UTF-8,可以安全地呈現所有的字元。完成了這些設定後,按下套用並儲存頁面,就完成了頁面屬性的設定。
magnifier  標題與編碼方式的設定
標題與編碼方式的設定
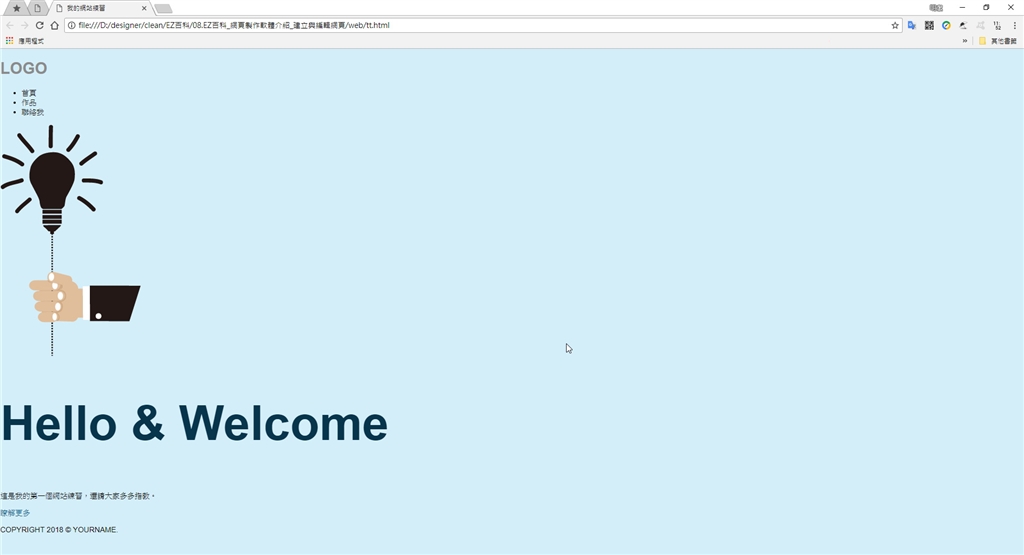
下圖就是頁面屬性設定後的外觀樣式,已經趨近於9成;最後就是做主選項、footer定位與文字對齊的設定就大功告成拉。
magnifier  設定完成後,整體的外觀樣式已經有了雛形
設定完成後,整體的外觀樣式已經有了雛形
總結
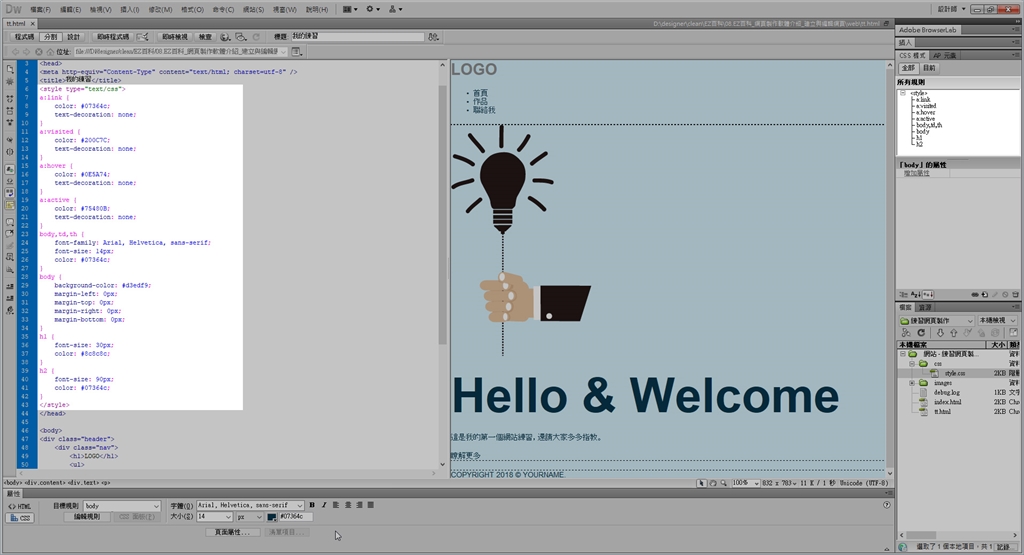
實際操做一次後,會發現頁面屬性其實是讓你用介面點選的方式,快速的做好CSS設定;套用後在head標籤中多了『內部格式化表單』的CSS屬性與值。除了頁面屬性設定,建議搭配「添加附加樣式表」,做更細緻的美化。未來的檔案管理、編輯與修改也比較便利。
magnifier  在head標籤內,剛才的頁面屬性設定值,已經在頁面中轉化為CSS
在head標籤內,剛才的頁面屬性設定值,已經在頁面中轉化為CSS