如何從零開始打造自己的網站
動手玩創意,建立簡單大方的首頁
定義網站之後,緊接著就是頁面的新增、編輯、修改、儲存;列舉一個簡單的首頁範例來做操作說明,我們先來觀察頁面的元素有哪些:主選項、LOGO、選單、圖片一張、文字大標題與內文、按鈕、最底部的版宣。那麼就快來動手做做看吧
magnifier  完成的頁面如圖示,快一起來動手做做看吧
完成的頁面如圖示,快一起來動手做做看吧
如何新增與儲存網頁
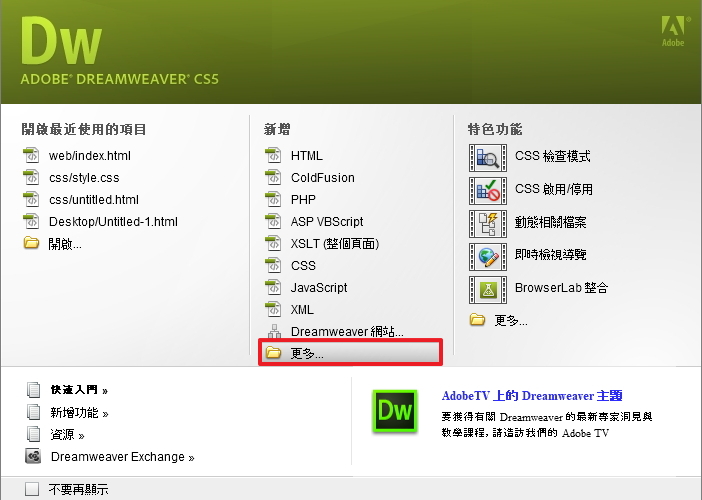
你可以從畫面中間的浮動視窗:新增 / 更多,再從新增文件的選項中,選擇「建立一個空白頁面HTML」,按下建立。就完成了頁面新增。也可以由上方工具列:檔案 / 開新檔案,完成頁面的新增。建立完成後,直接按下Ctrl+S 就可以存檔,並將檔名改為index.html,存放路徑請放在網站根目錄下。
magnifier  從畫面中間的浮動視窗直接新增
從畫面中間的浮動視窗直接新增
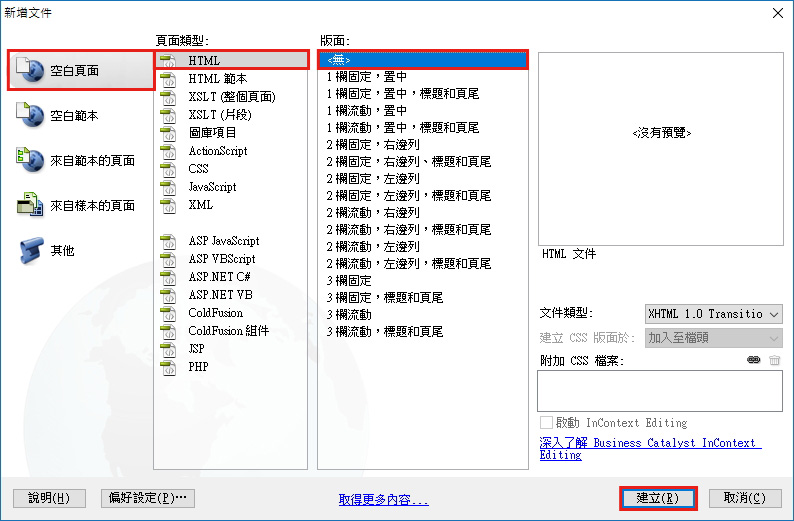
magnifier  一開始的練習,我們先建立單純的頁面即可。新增空白頁面 / HTML類型 / 版面選無
一開始的練習,我們先建立單純的頁面即可。新增空白頁面 / HTML類型 / 版面選無
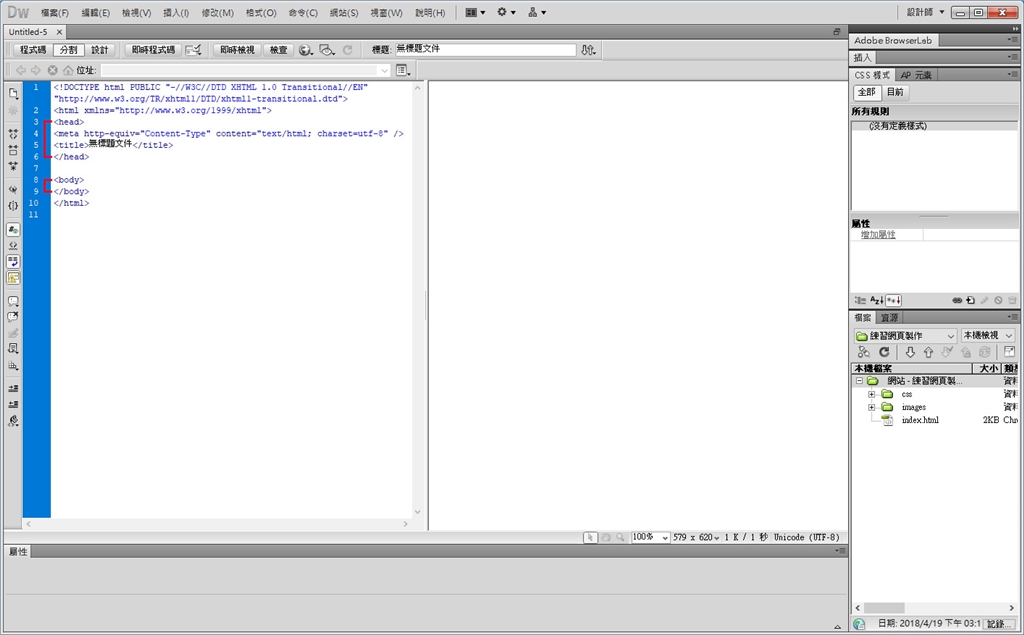
magnifier  頁面新增完成,可以看到程式碼標籤有熟悉的head、body,接著就開始進行內容的編輯吧
頁面新增完成,可以看到程式碼標籤有熟悉的head、body,接著就開始進行內容的編輯吧
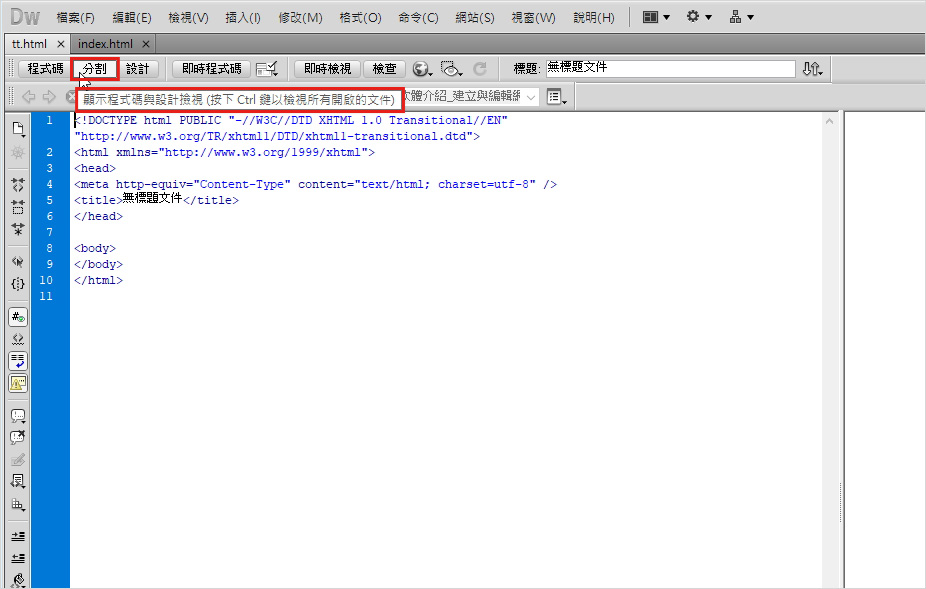
magnifier  對程式碼還不熟悉的初學者,建議使用「分割模式」進行編輯
對程式碼還不熟悉的初學者,建議使用「分割模式」進行編輯
如何編輯網頁
接著開始著手編輯工作,在
內輸入各種適當的標籤。
對程式碼還不熟悉的初學者,建議使用分割模式編輯,它能夠讓編譯與視覺互相搭配,編寫錯誤的話也容易立刻察覺並修正。完成了基礎html結構後,進度就已經完成了一半囉。如果這時候想要預覽畫面,你可以點選「在瀏覽器中預覽/除錯」,或者按下「快速鍵F12」;就能看到目前頁面的樣子。
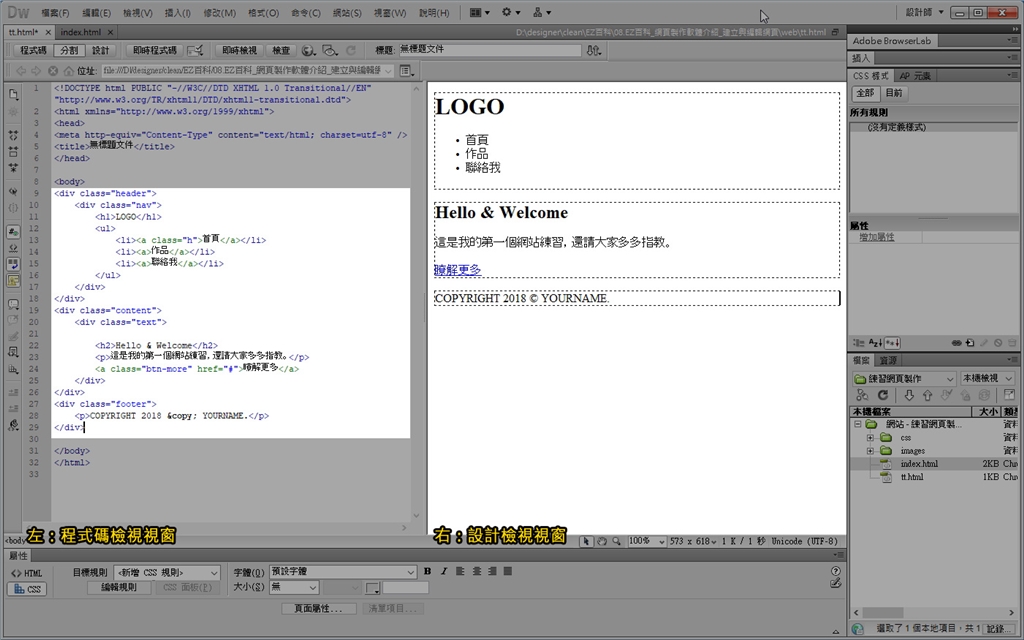
magnifier  分割模式下做對照,輸入所需的標籤
分割模式下做對照,輸入所需的標籤
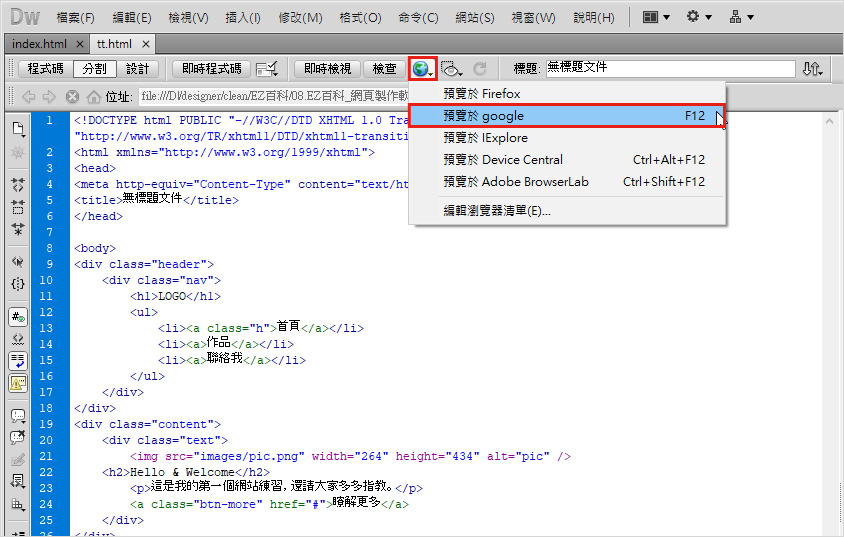
magnifier  點選地球的小圖示「在瀏覽器中預覽/除錯」,或者按下「快速鍵F12」
點選地球的小圖示「在瀏覽器中預覽/除錯」,或者按下「快速鍵F12」
如何置入圖片
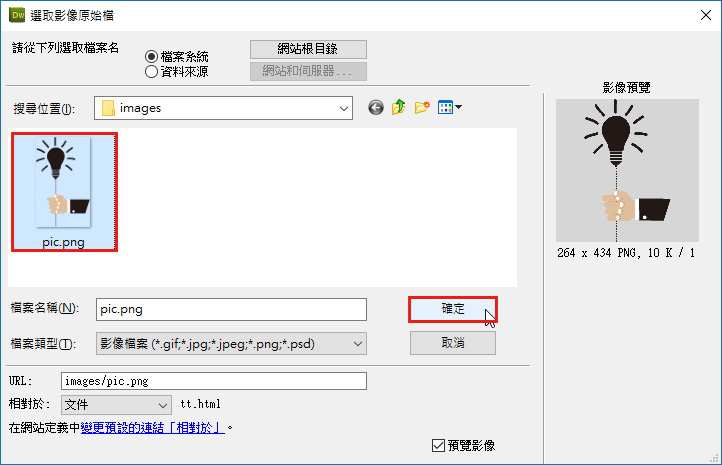
預覽的畫面會看到,只有非常單純的文字呈現。接著處理頁面的外觀樣式設定,先從置入一張圖片開始,從上方工具列 / 插入 / 影像,選擇你想置入的圖片,按下確定即可。
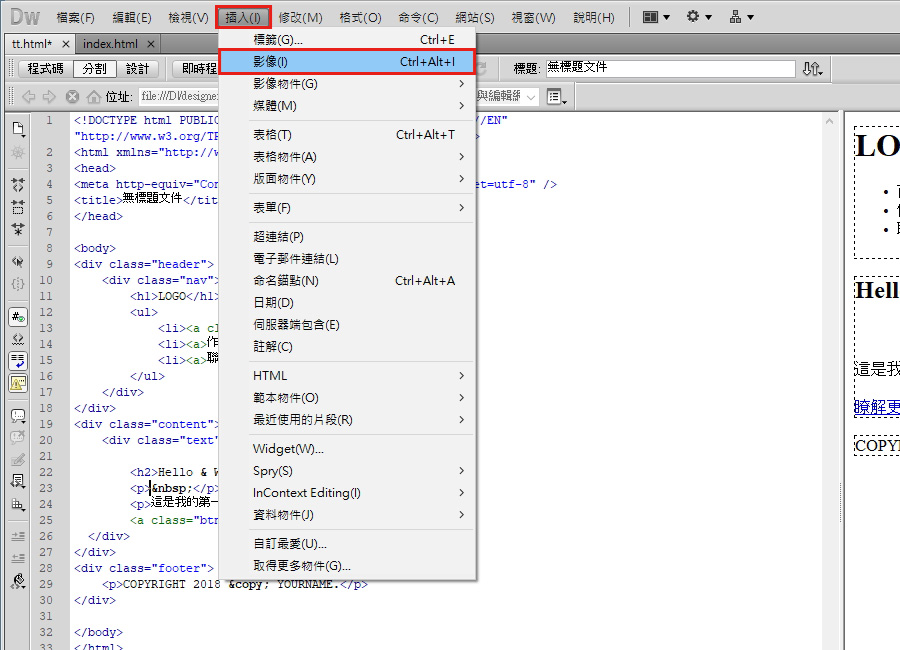
magnifier  從上方工具列點選:插入 / 影像
從上方工具列點選:插入 / 影像
magnifier  選擇事先準備好的圖片,按下確定。就完成圖片的置入
選擇事先準備好的圖片,按下確定。就完成圖片的置入
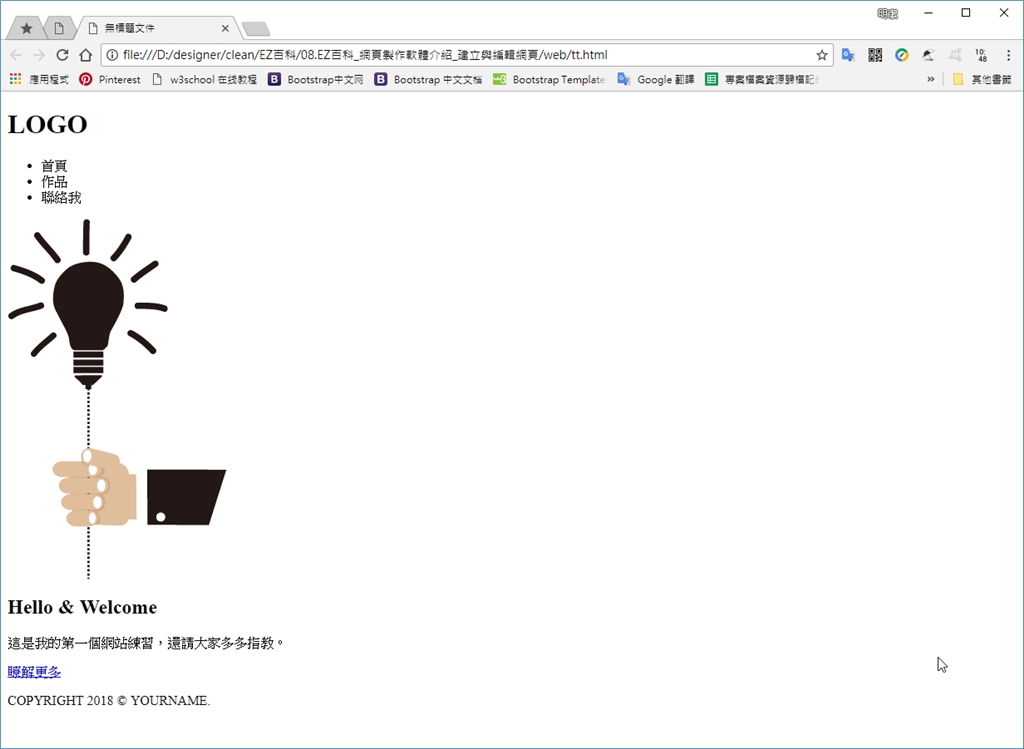
magnifier  插入圖片後,瀏覽器預覽的樣子
插入圖片後,瀏覽器預覽的樣子
現在你已經學會:如何新增頁面、以及簡單的編輯與圖片置入,是不是非常簡單呢。但是畫面的外觀還有落差,這就得仰賴CSS與下一篇會提到的「設定網頁屬性介紹」。事不宜遲,趕快接著往下看~